Znaczenie animacji w UX
Animacje pozwalają zwrócić uwagę odbiorcy na konkretny element na stronie, czyniąc ją bardziej interaktywną i ciekawą w odbiorze. Niestety używane w nadmiarze lub w nieodpowiednich miejscach mogą również przyczynić się do utrudnienia przyswajania informacji, czy czytelności treści. Jednak w wypadku stron i aplikacji internetowych stosowanie animacji posiada wiele zalet.
-
Animacje dostarczają wskazówek odnośnie wykonywanych akcji
Po wykonaniu akcji, na przykład kliknięcia na przycisk, jeżeli użytkownik zobaczy animację ładowania będzie mieć świadomość, że w tle aplikacja wykonuje jakąś akcję, oraz że jego akcja została zarejestrowana i jest przetwarzana.
-
Animacje ukrywają proces doładowywania danych
Poruszające się elementy sprawiają, że uwaga użytkownika nie skupia się na braku nowych danych, a aplikacja uzyskuje dodatkowe sekundy na doładowanie brakujących elementów.
-
Animacje mogą zwiększyć satysfakcję użytkowników
Kiedy celem aplikacji jest zachęcenie użytkownika do podjęcia pewnego działania, odczuje on większą satysfakcję z jego realizacji jeśli po wykonaniu zobaczy ciekawą animację.

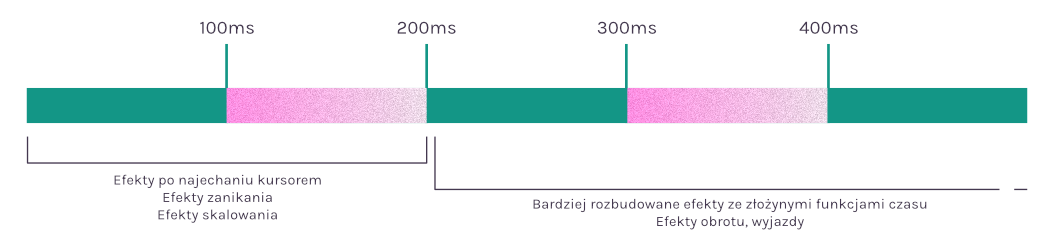
Najważniejszym aspektem animacji jest jej czas trwania. Szacuje się, że przeciętny użytkownik traci poczucie kontroli po trzech sekundach, dlatego należy pamiętać o odpowiednim doborze długości animacji. Przedział czasowy zależny jest od rodzaju animacji, jednak dla wszystkich typów animacji CSS zazwyczaj czas efektów nie przekracza sekundy i mieści się w przedziale 100ms-500ms.