Mobile app
IOS+Android
AI
Scribb - Interactive AI Book Generator
Main goal was to create a mobile application that lets users create personalized interactive stories with AI assistance. By selecting characters, genres, and story details, users shape their own narratives, making storytelling accessible and creative for everyone.
Date
july 2024 - approx. 4 weeks
Role
Product Designer
Deliverables
UX Processes, Design System, UI design, Prototypes
Tools
Figma, FigJam

Problem
Traditional books often struggle to capture the attention of modern readers accustomed to dynamic, interactive digital experiences. With decreasing attention spans and the rise of personalized content, many people find books predictable and less engaging. Readers today seek experiences where they can actively participate, influence outcomes, and feel connected to the narrative. This gap highlighted the need for a storytelling format that merges creativity, interactivity, and personalization to redefine how stories are experienced.
Solution
Scribb was developed as a mobile application to revolutionize storytelling by combining AI technology with user-driven creativity. The app empowers readers to craft personalized interactive stories by selecting characters, genres, and pivotal story elements. Through AI-generated dialogue and narrative pathways,users' choices dynamically shape the plot, creating a unique and engaging story every time. By transforming readers into co-creators, Scribb makes storytelling immersive, adaptable, and captivating, perfectly aligning with the modern need for interactivity and personalization.

Empathise & Define
Research and define a problem
Following the Design Thinking process, I started with conducting a research. The project was fast paced and the time for research limited, so most of the research was done through analysis of goodreads.com, various facebook.com reader groups and polish site for readers - lubimyczytac.pl.
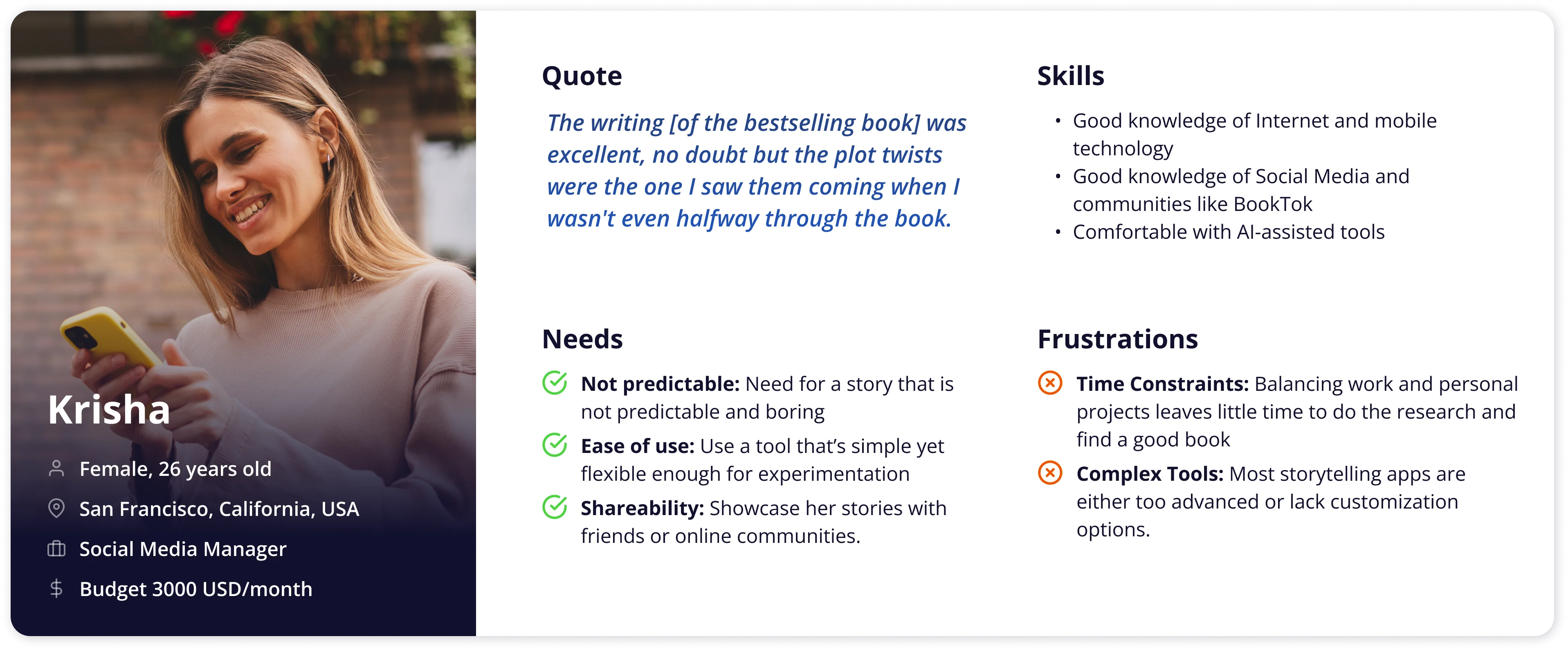
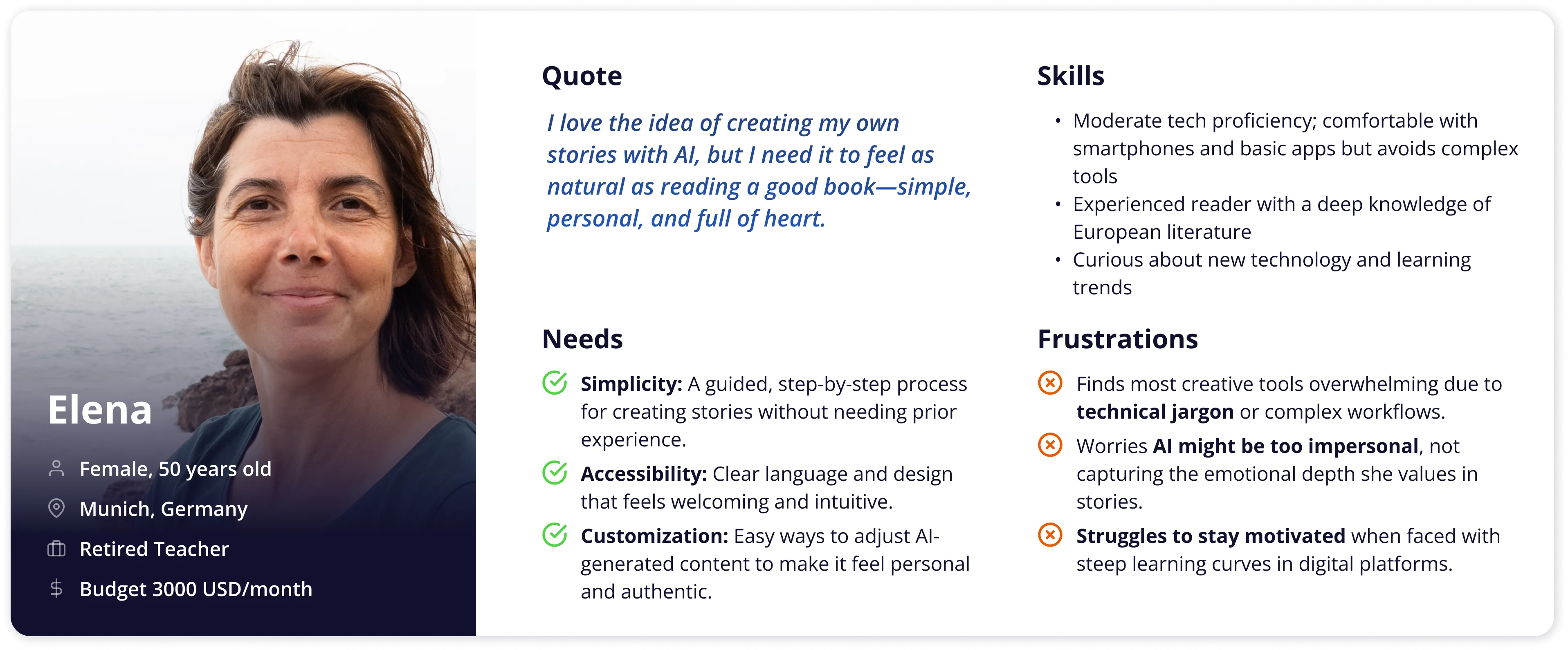
Our research revealed two key users: Krisha, a social media manager who loves creative, unpredictable stories she can share, and Elena, a retired teacher who wants simple tools to create heartfelt, personal narratives. Both struggle with traditional books feeling predictable and other apps being too complicated.
User Personas


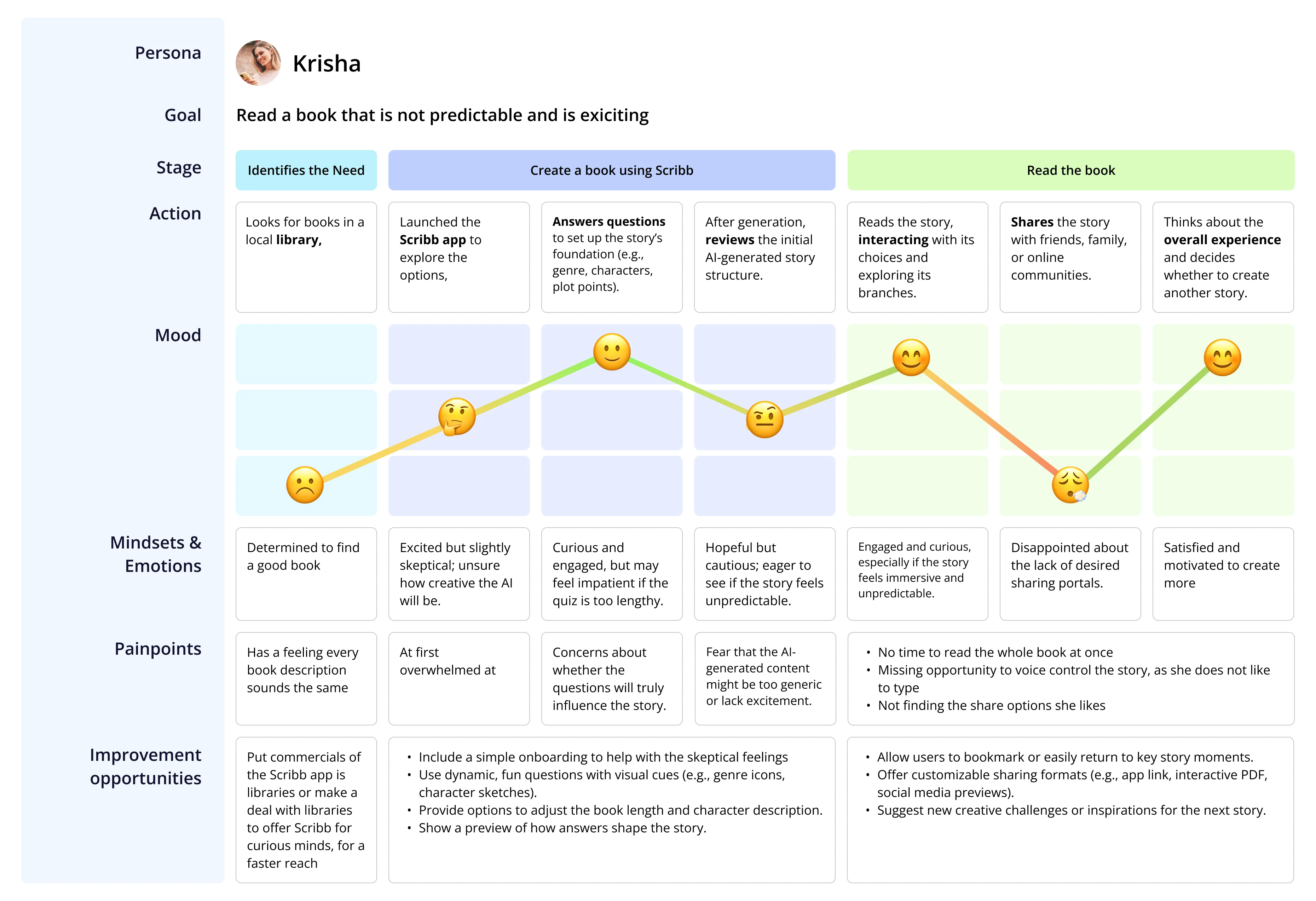
Journey map
To even better understand how the users might navigate the application, the journey map was defined. It shows Krisha's actions, emotions, and pain points across key stages. By pinpointing these moments, the journey map provides valuable insights that guide the problem definition and highlight opportunities for improvement.
The problem faced: "Modern readers find traditional books predictable and disengaging. They desire personalized, interactive experiences that make them active participants in storytelling."

ideate
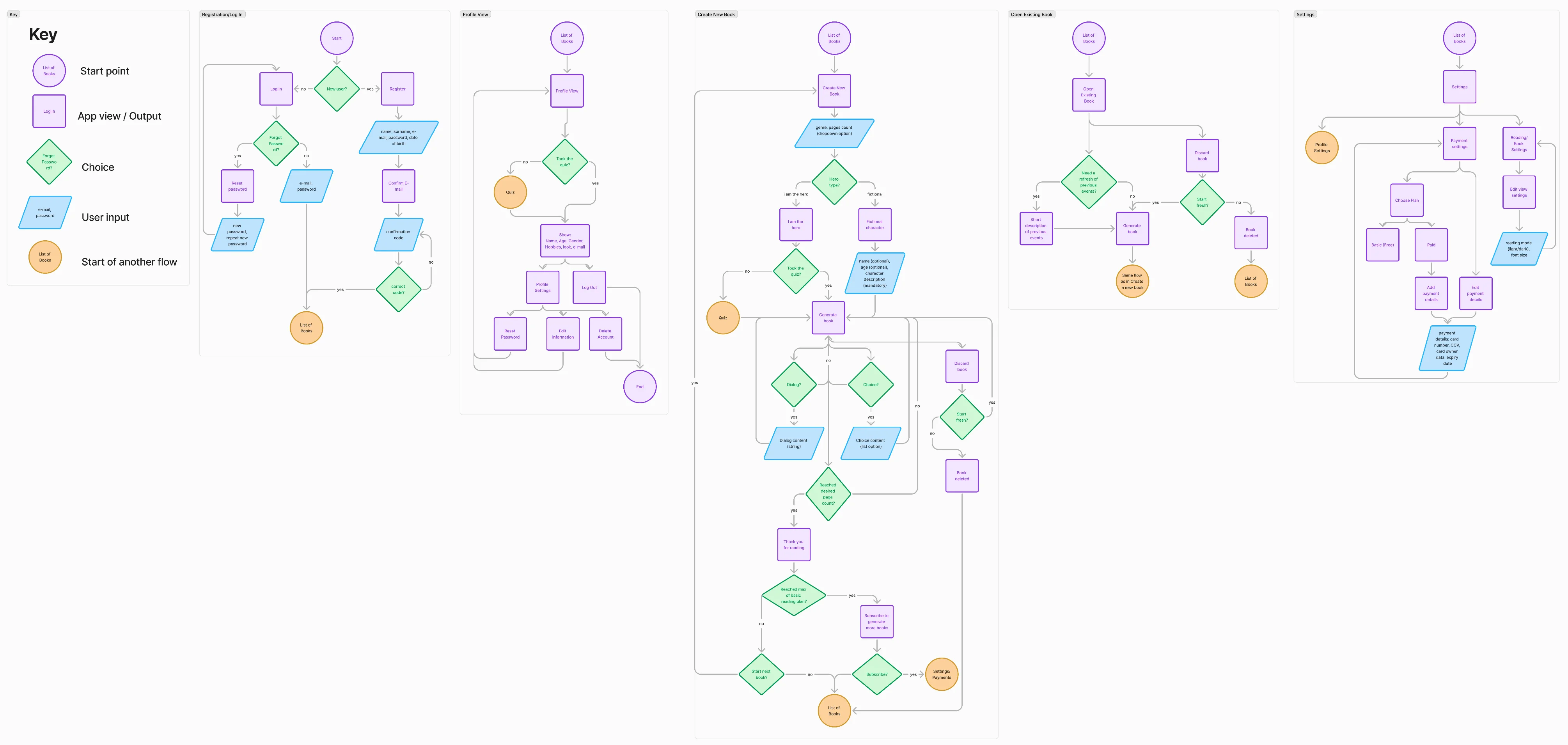
Defining user flows
After the problem was clear, we met up with the client and developers to brainstorm ideas and processes of the application. On the Meets call, we've started to come up with detailed features we would like to have in the app. We focused on simplicity and how the function would solve the problem. A few interesting ideas emerged:
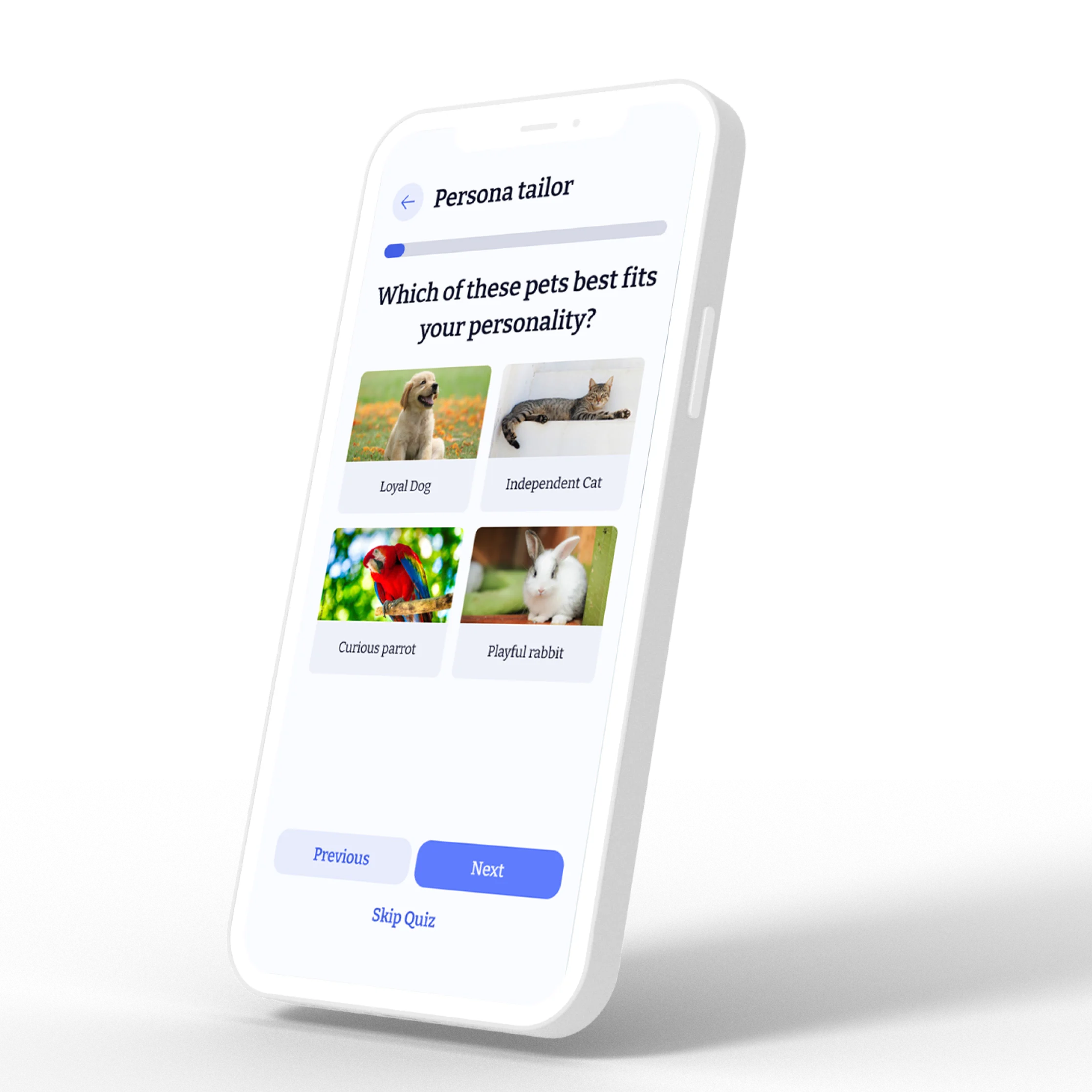
- quiz to help define the user preferences for each book,
- quiz to help define the character based on the user profile,
- for each story choose yourself or a new character,
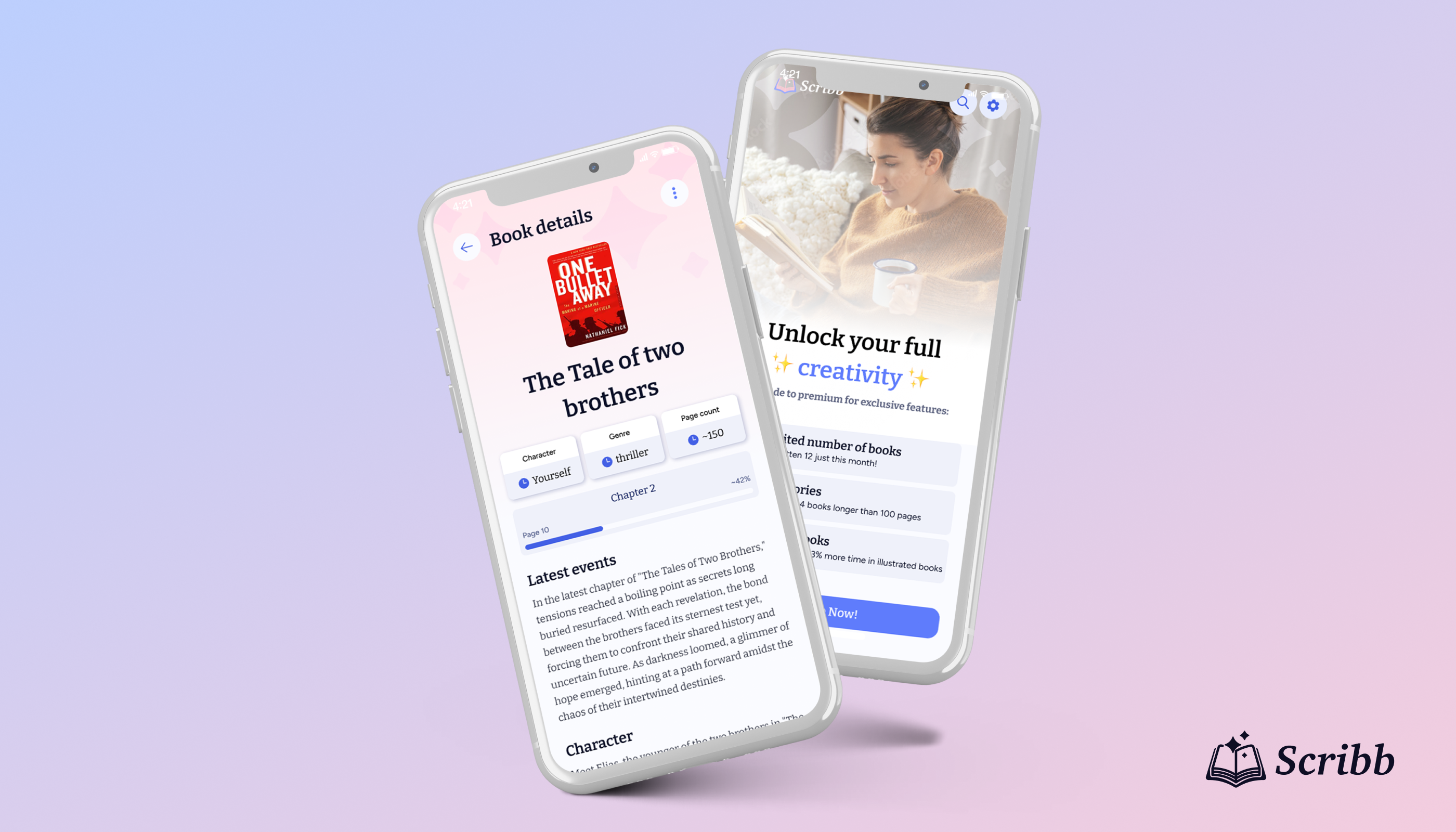
- show book cover that is AI generated art
We also defined application features and mapped a user flow for each:
- Registration/Log In
- Profile View
- Create New Book
- Open Existing Book
- Settings

Prototype
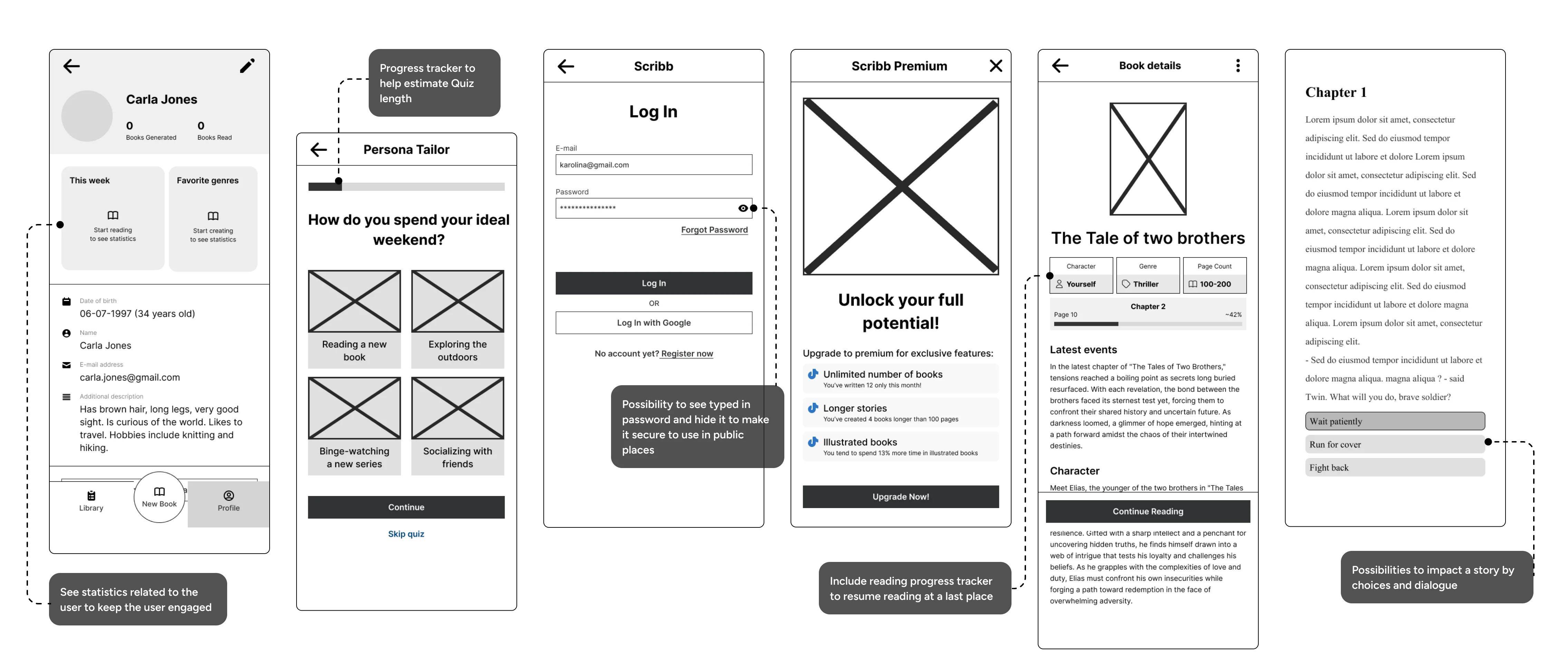
Wireframes
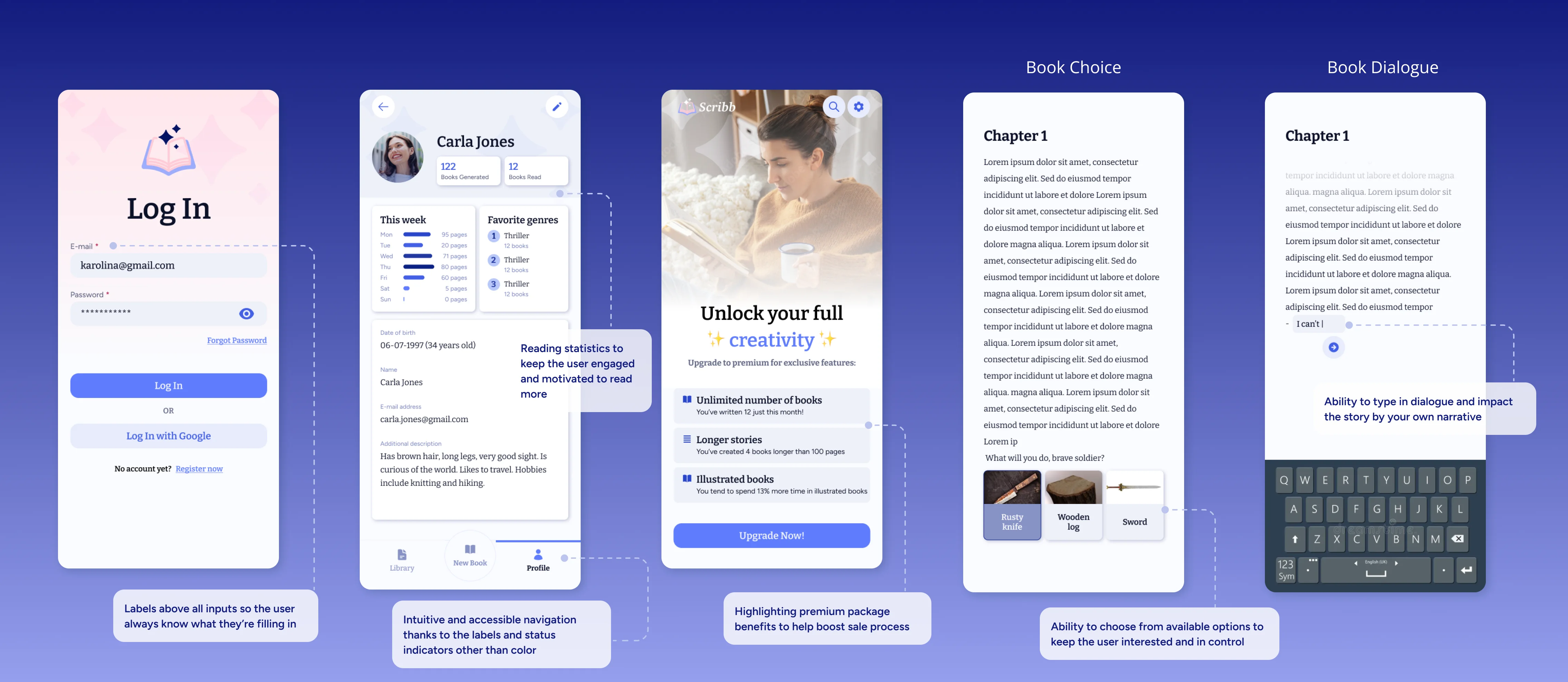
The main focus of the app was the interactive funtions, so I've come up with several ways of interacting with the book through AI and designed it on the wireframes. The user could interact with the book by:
- writing dialogue in response to character in the book,
- choosing a written option as a decision ie. which character to talk to,
- choosing an image option as a decision ie. what type of weapon to use.

Prototype
UI Design
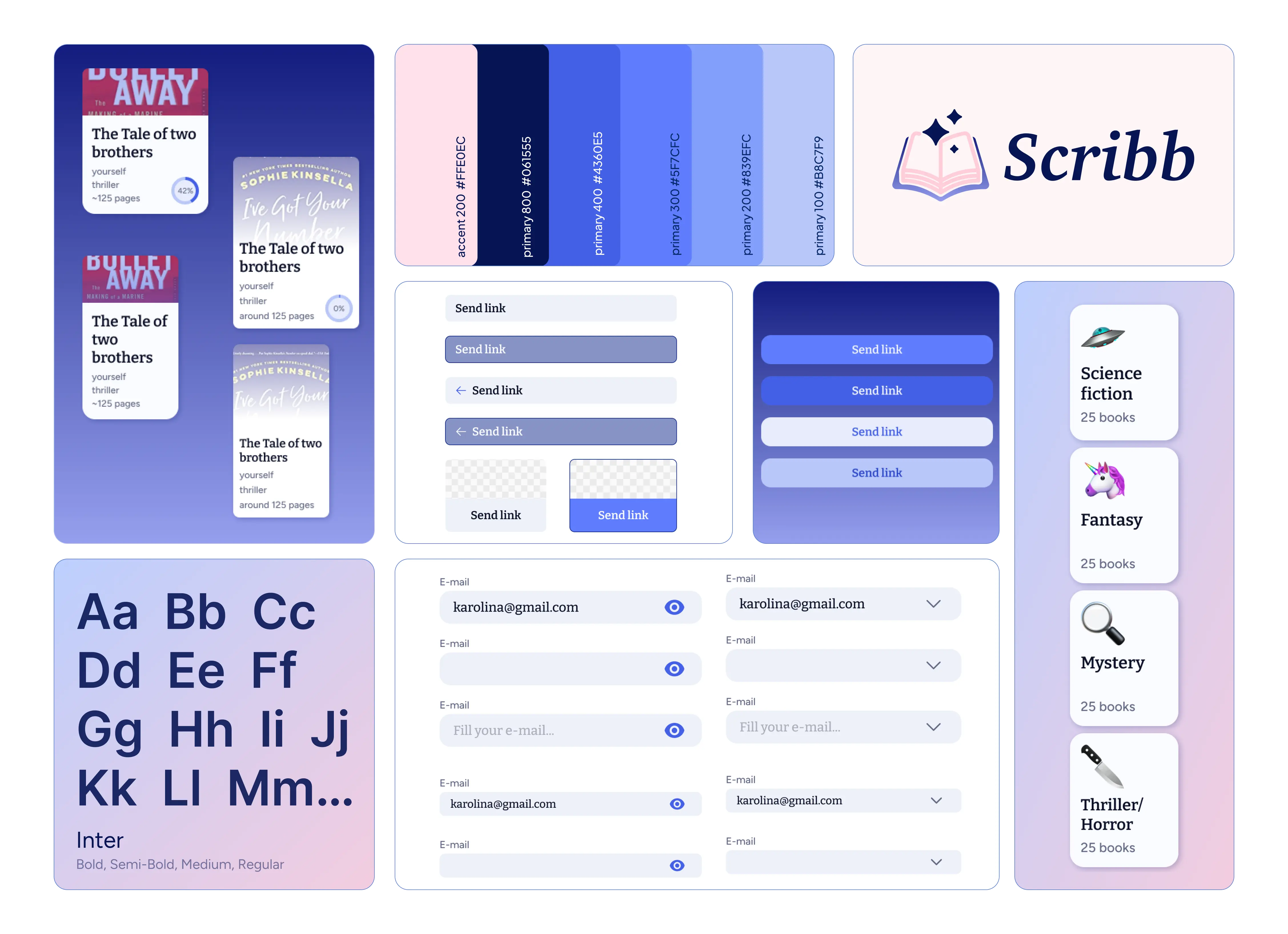
Design system
First and continous step of the UI phase, was defining a design system. The system consisted of typography, colors and several neceassary components ie. buttons, toasts, inputs, quiz choices, cards.The typography was especially important because the book reading experience needed to be comfortable for the users. The increased line height, big margins, serif font and no other UI elements made it a good reading experience.

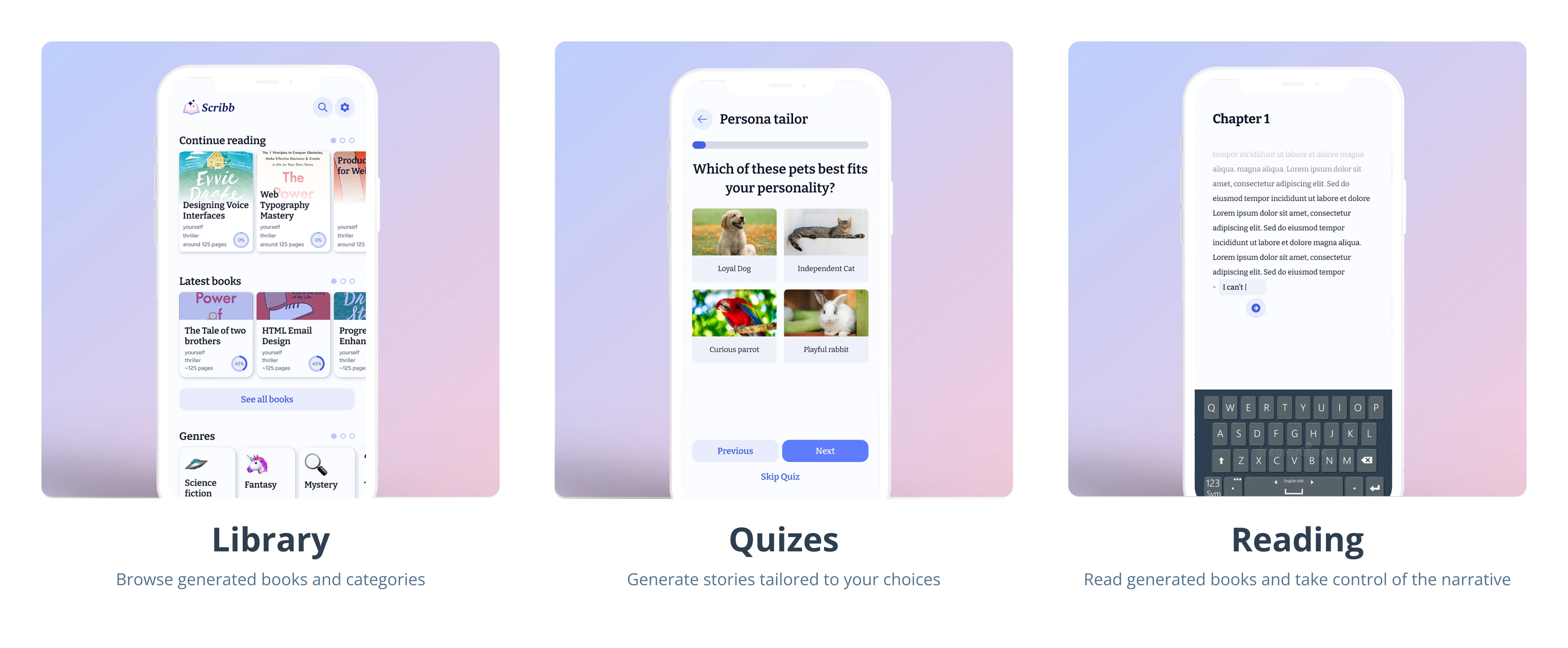
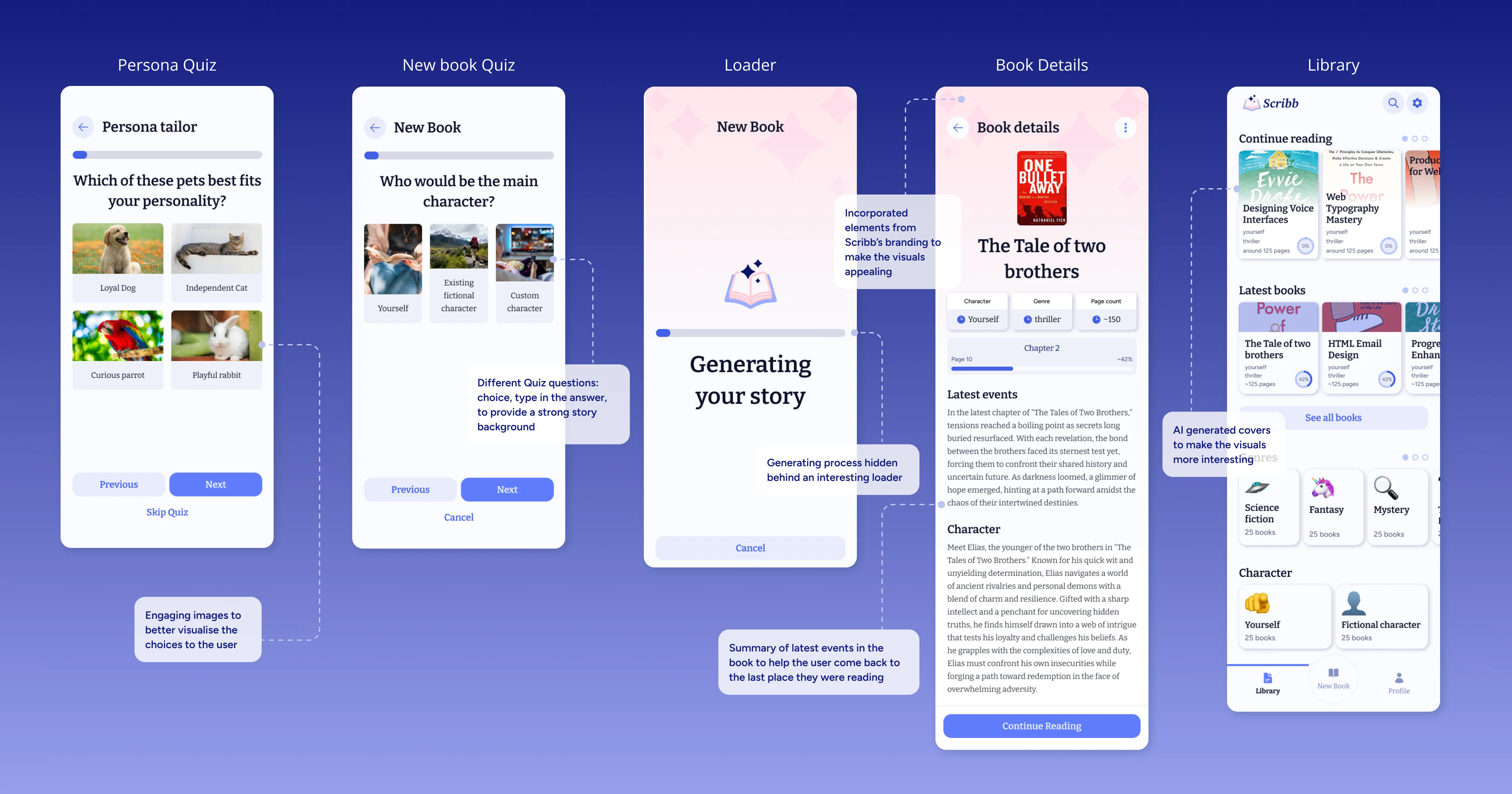
Core functions

Chosen screens


Mockups

Prototype
Test
Results & takeaways
We've sent the prototype to 5 people to gather feedback about the functions. Most users were happy to test the app and expressed the engagement in the AI functions. Here are some findings from the test:
80%
(4/5) of participants found the book creating quiz engaging
80%
(4/5) of participants expressed the need for a bookmark feature
~1min
average time to complete the registration process
Thanks to the test we were able to detect and improve following features:
- bookmarking a book,
- limiting number of quiz questions,
- limiting some features so the app is not overwhelming in the first use,
- ability to gain features by upgrading to the premium plan.