UI Design
MedTech
UX Design
Research
Logoplan - management platform for speech therapists
Logoplan’s mission is to make speech therapy management easier for therapists. The aim was to create fun, interactive mini games for kids accessible on mobile, to help digitlize speech therapy.
Date
may 2023
Role
Product designer
Deliverables
UX Processes, Interview scripts, UI design, Prototypes, Landing Page, Social Graphics
Tools
Figma, Affinity Designer

Problem
Speech Therapists are missing digital tools to manage their practices. They use printable memo cards as exercises for kids, which today is not stimulating enough to keep the kids engaged. They keep notes and events in planners or Google Calendar and their needs are not supported enough.
Solution
Developed mobile application helps keep kids engaged in their exercises. Therapists have access to a web platform where they can track progress, take notes, schedule appointments, and communicate with parents. This project centralizes therapists' workflows and motivates kids to stay active in their speech therapy.

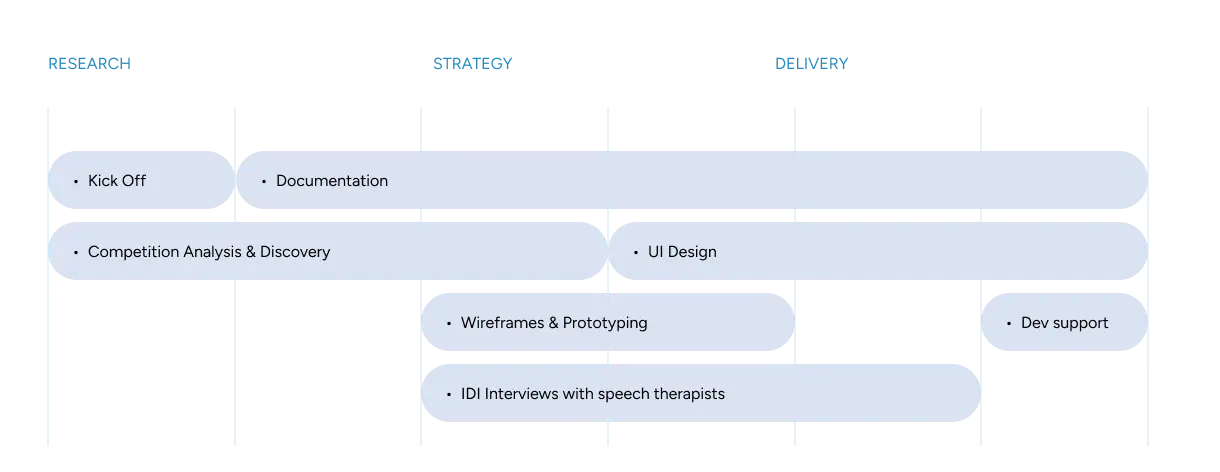
Design process
The project was quickly paced and was developed with constant support and feedback from speech therapists. The web application was tested and created based on speech therapists processes, so the end product is very user-centered. We followed an iterative Design Thinking process.

Empathize
In-depth interviews with speech therapists
3 speech therapists of different specializations were taking part in the IDI interviews. They brought into my attention specific needs for this area, deeply focused on speech exercises and the correct naming of speech impediments.
Some quotes from IDIs
“It would be good to also see animations or videos of how the lips should be shaped when making the eo-eo noise”
“We should mark if the exercise was done after the deadline, but we shouldn’t take away the possibility to do the exercise after the deadline. The kid should be allow to play with the app by themselves.”
Define
Define the problems & key features
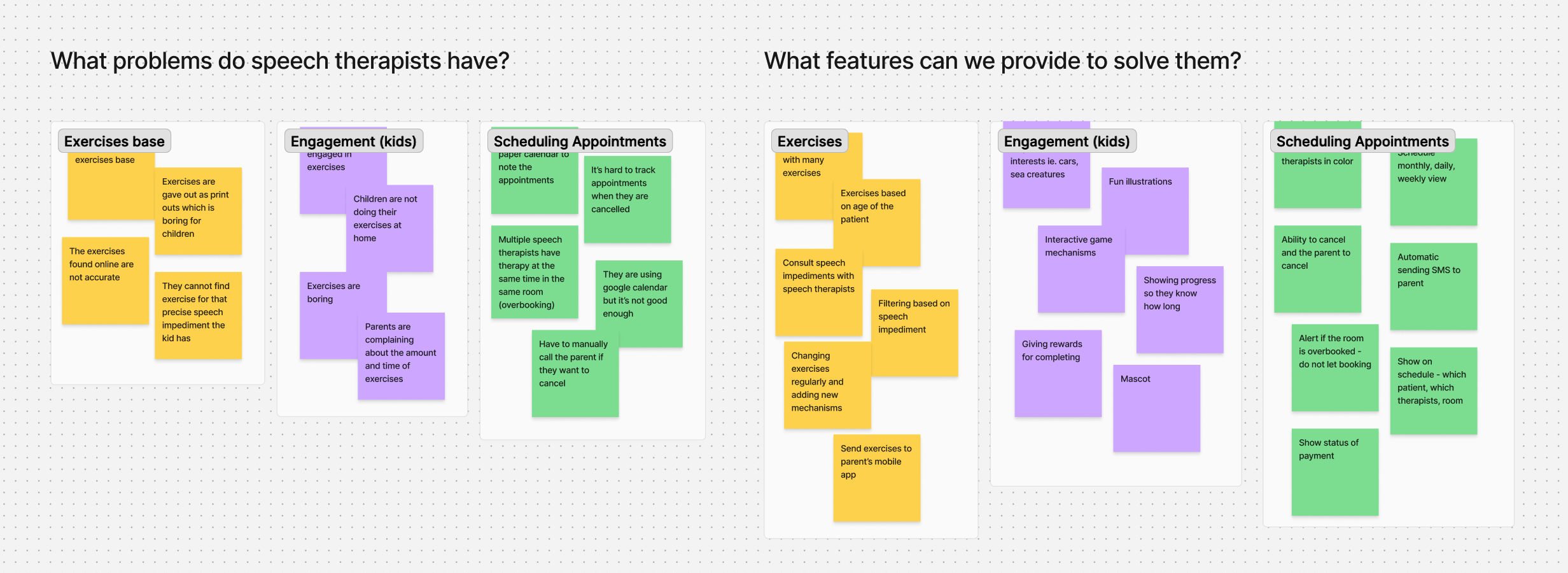
For the Logoplan project, we used affinity mapping to identify key challenges faced by speech therapists and explore features to address them. This process helped us group problems into areas like exercises, engagement, and scheduling. We then brainstormed targeted solutions, focusing on improving efficiency for therapists and making exercises engaging for kids. By organizing insights visually, we prioritized features that directly address user needs, ensuring a more effective and user-friendly product.

Ideate
Lo-fi wireframes
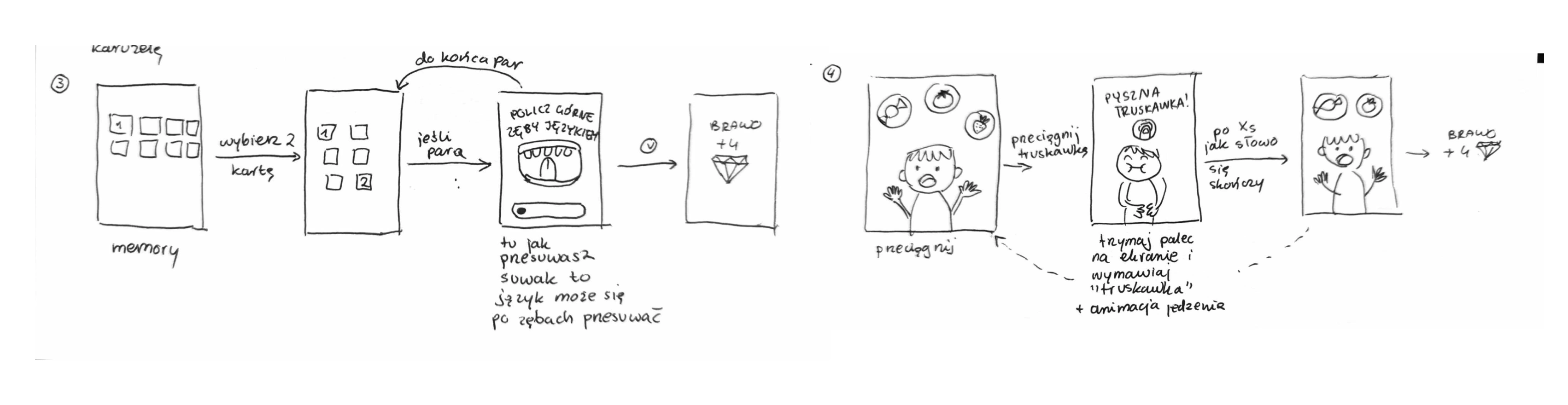
The most important part of the mobile app are interactive game mechanisms. They need to keep kids engaged. I’ve come up with 5 mechanisms based on the familiar exercises speech therapists are using now as printable paper sheets. One game was redesigned for the mobile to take advantage of digitalization. Gamification element was introduced and paired up with fun raccoon illustrations does a good job at keeping kids entertained and focused.

Prototype
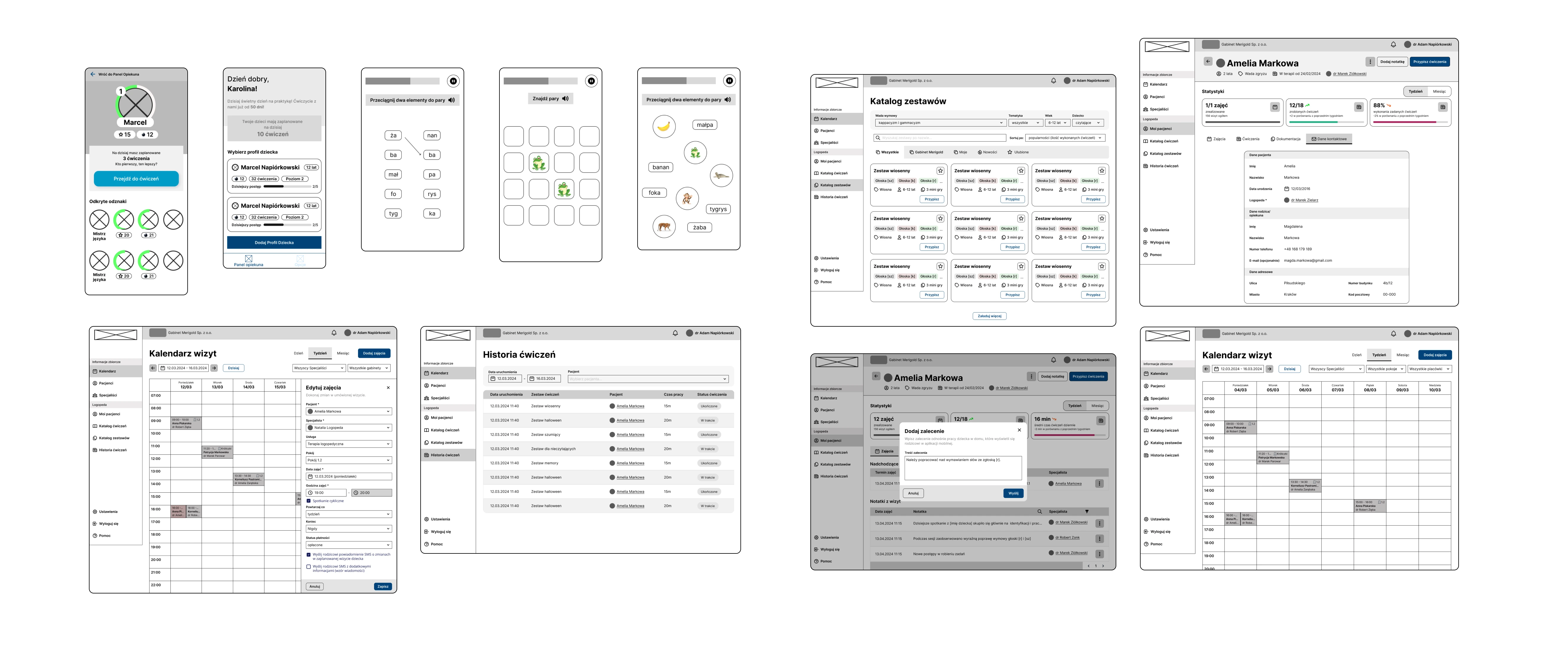
Hi-fi wireframes
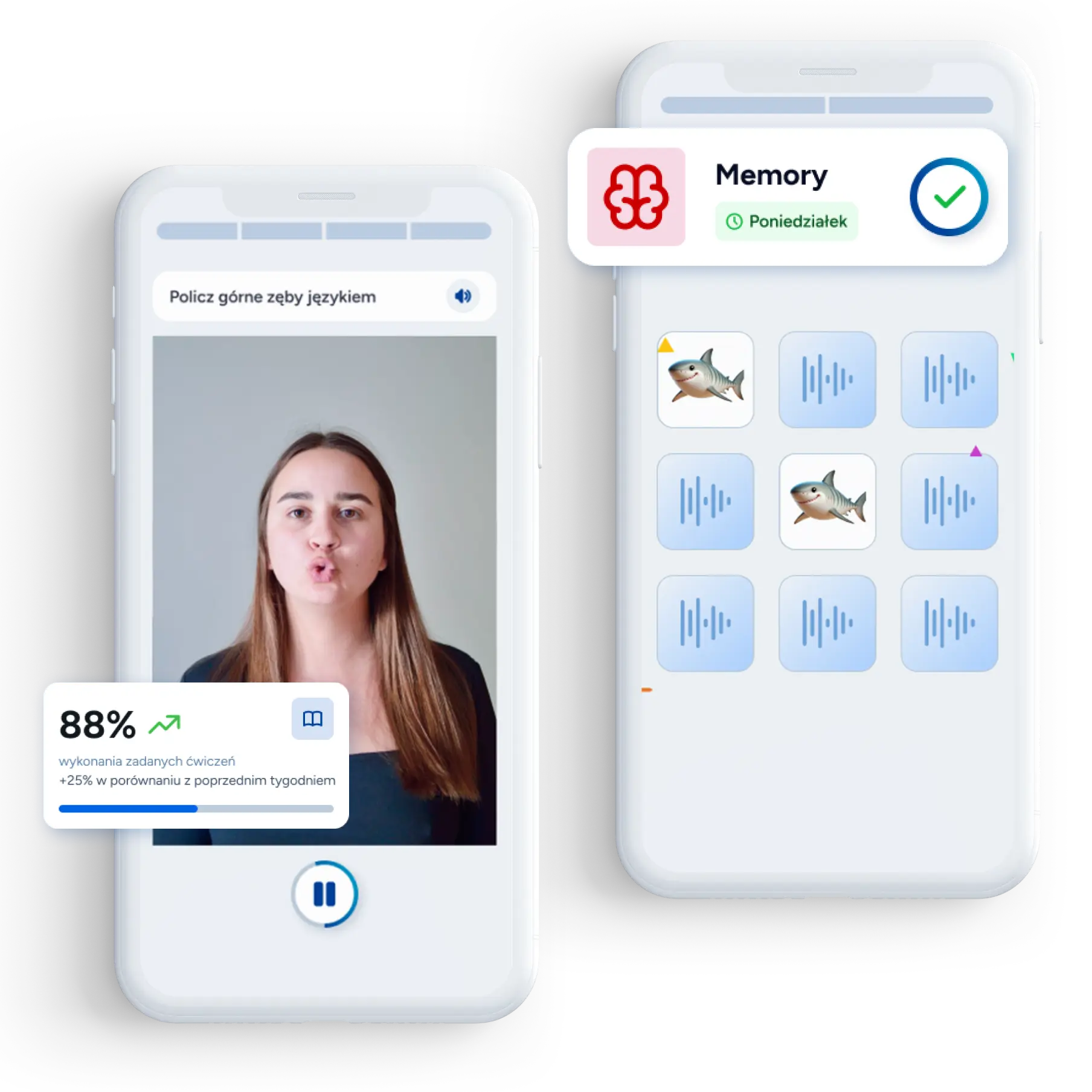
During mobile app and web app wireframes design process, chosen speech therapists were consulted to verify proposed solutions. When creating hi-fi wireframes for mobile games, I noticed I overlooked some elements and I added few extra elements to make the games even more interactive. After consultation, I introduced video content to the games to help the kids visualise exercises.

Test
Changes after interview
Speech therapists were heavily consulted during all stages of the process, which allowed us to quickly introduce changes to wireframes, without the cost of implementation.
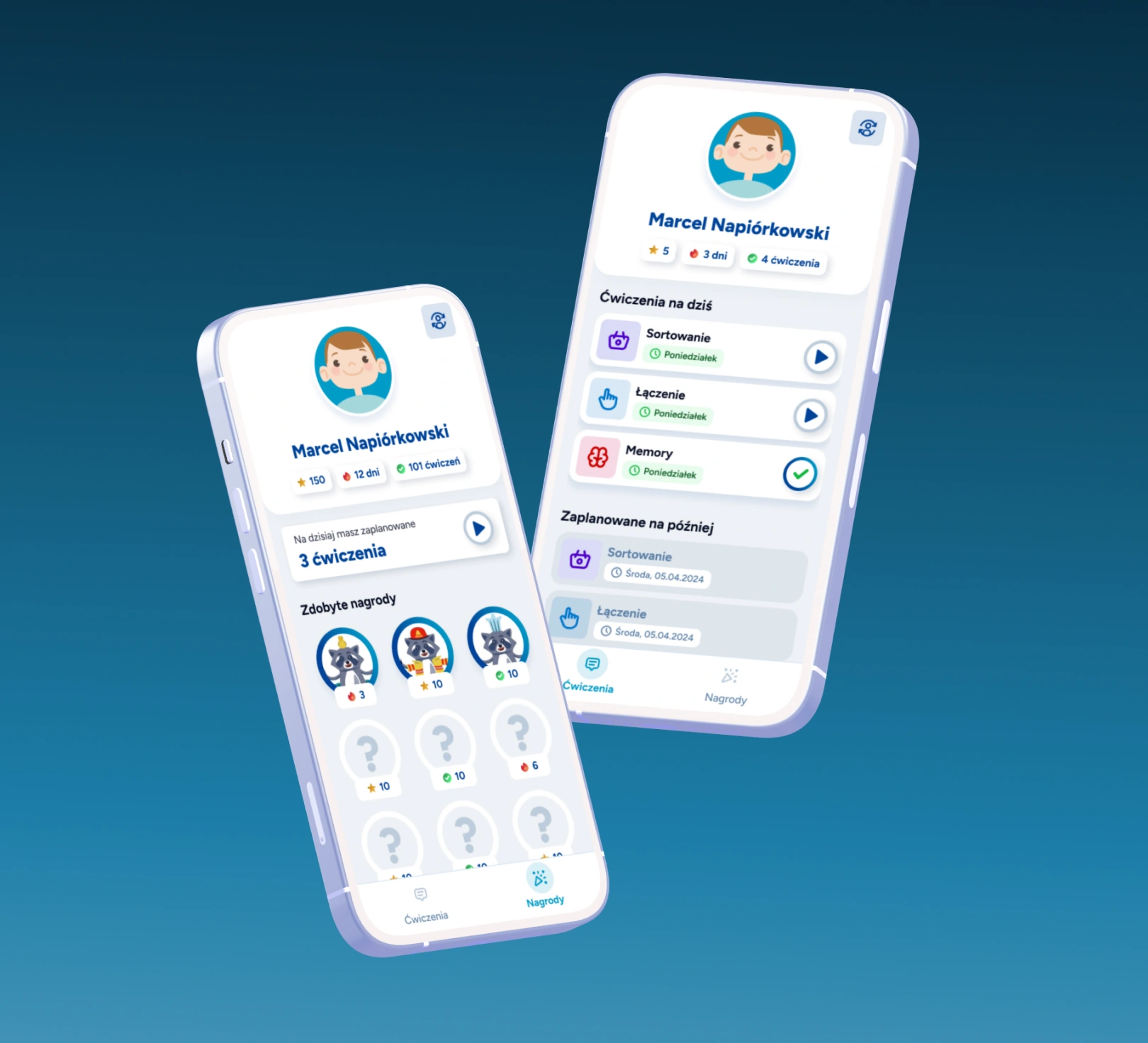
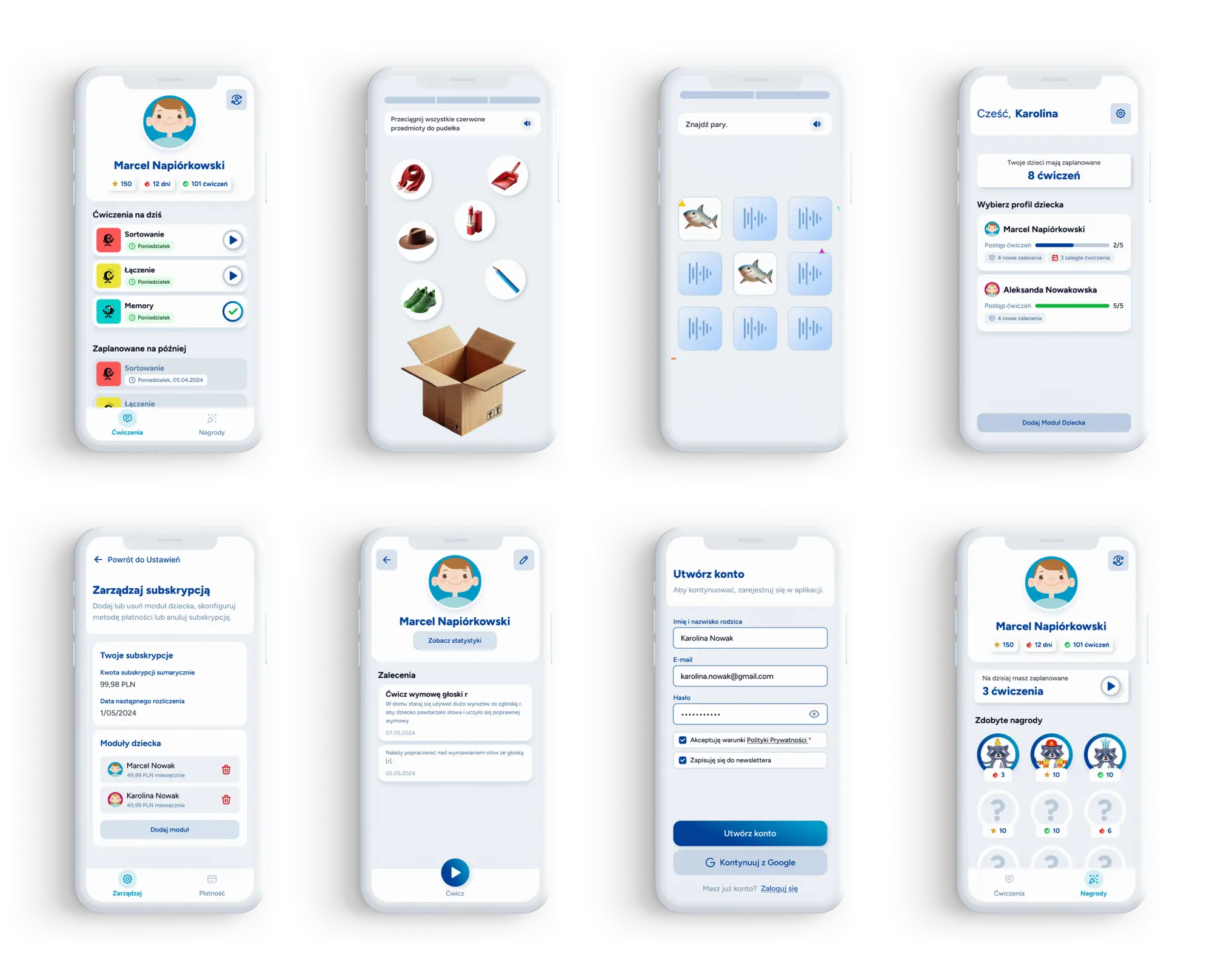
Mobile Application
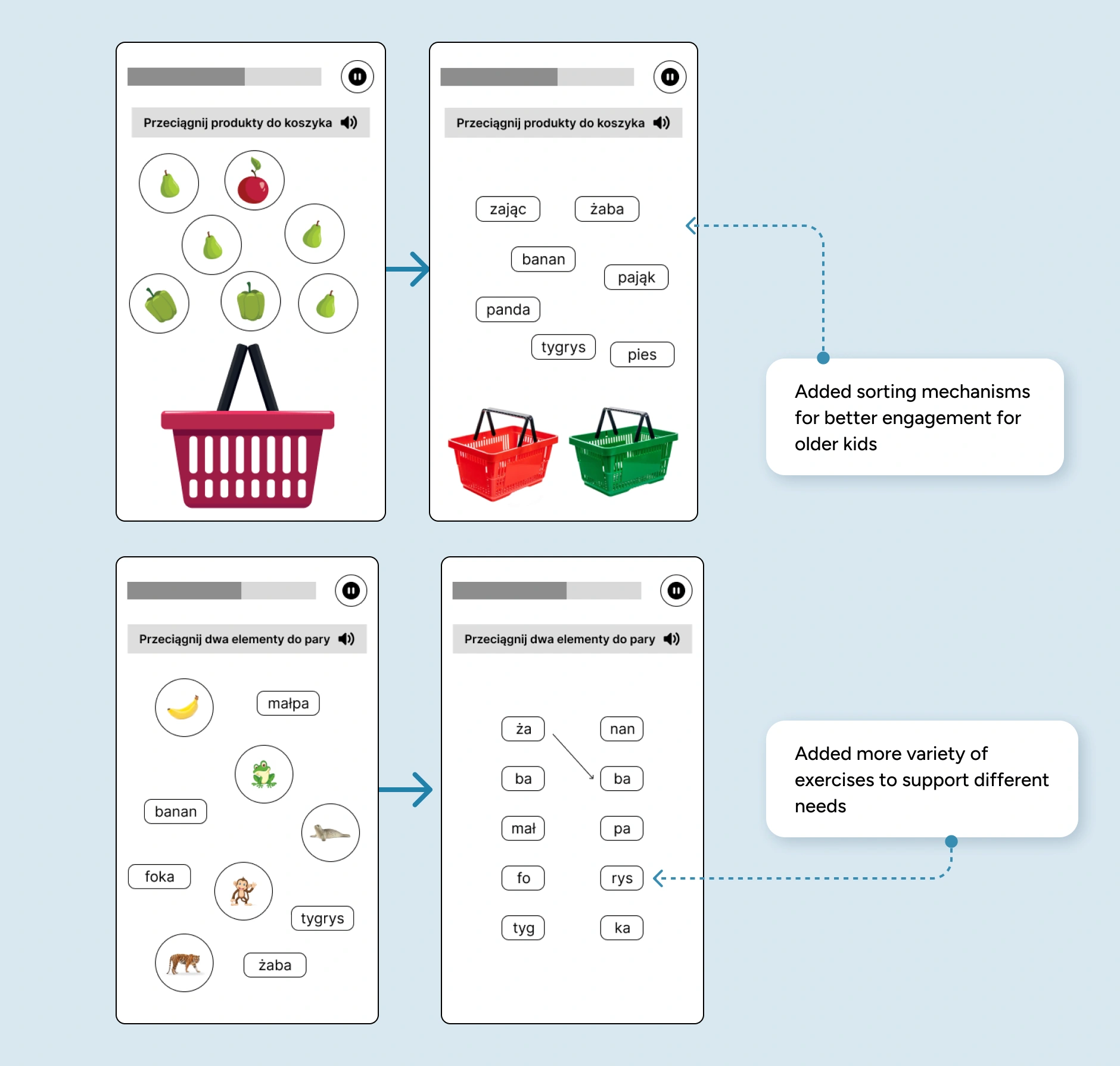
After interviews, I decided to introduce categorizations to the mini games. The application would be used by patients of different ages and speech developments. Some of the patients would not be able to read, so there was a need to differentiate mechanisms based on the fact if the user was able to read or not. Only pictures might not be challenging enough for the older users.
Most impactful changes:
Added categorization to help make mini games impactful for more users
Enhanced the games mechanism by using words and syllabes
Improved gamification added encouragement screens after each exercise

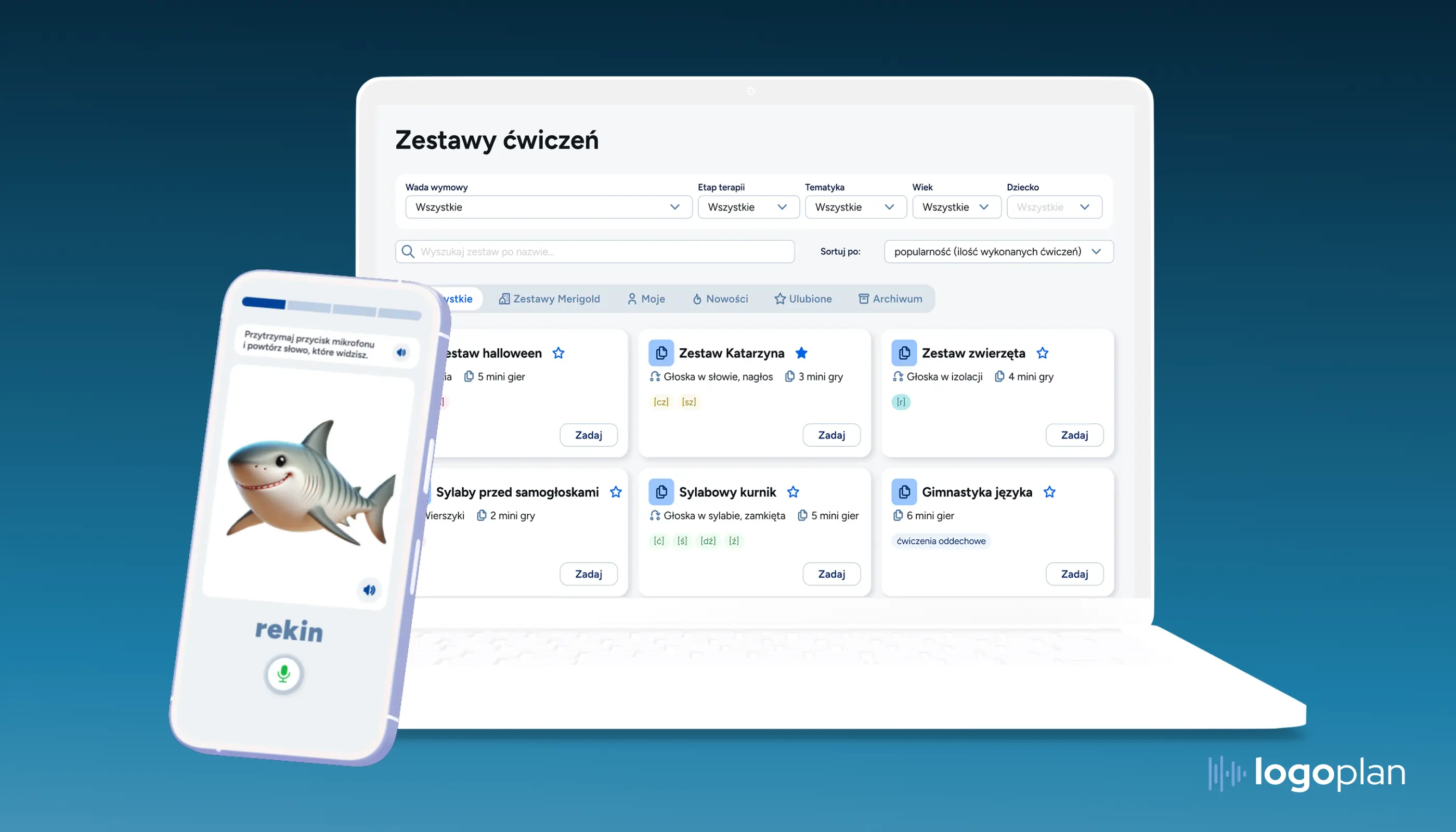
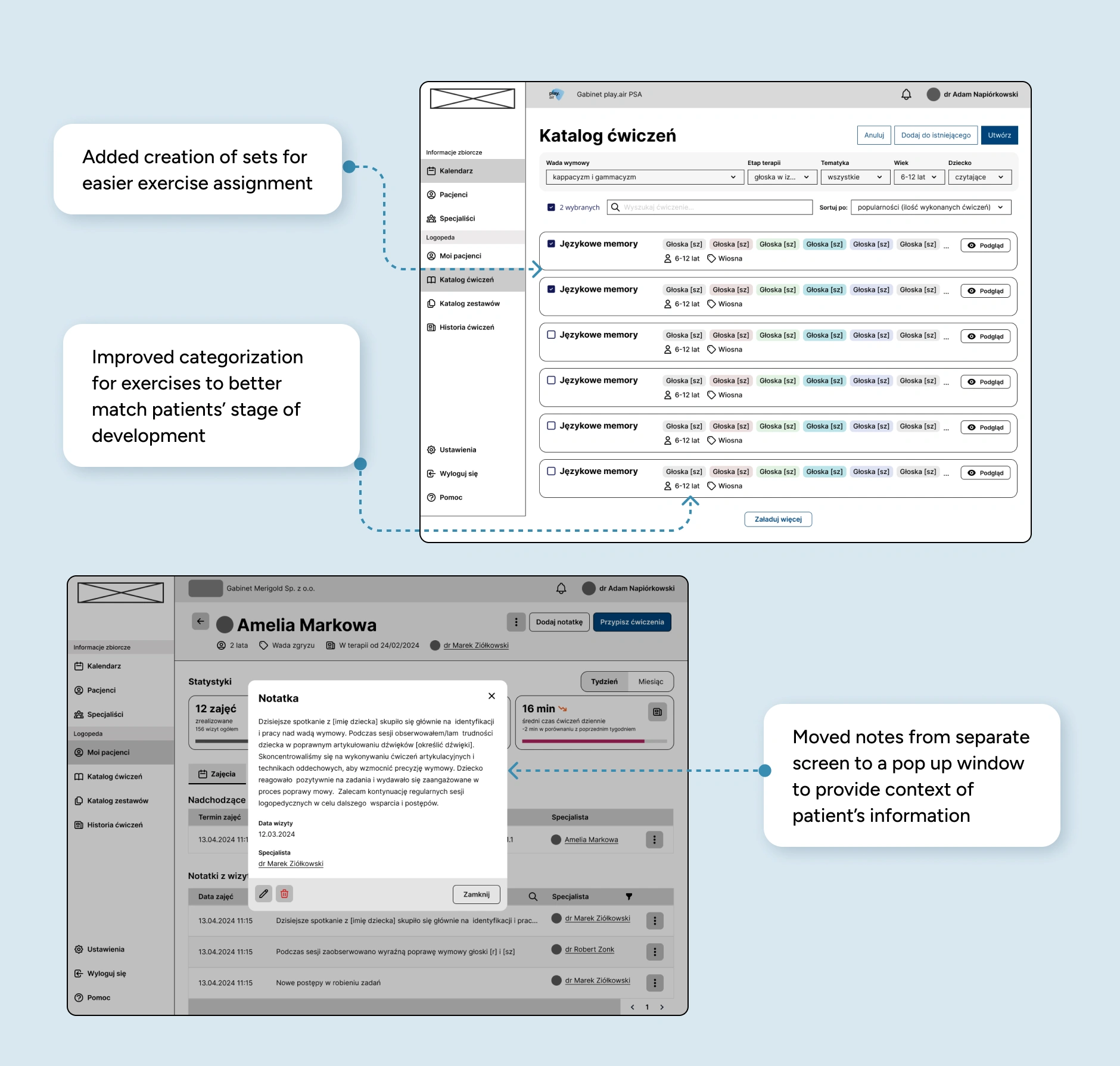
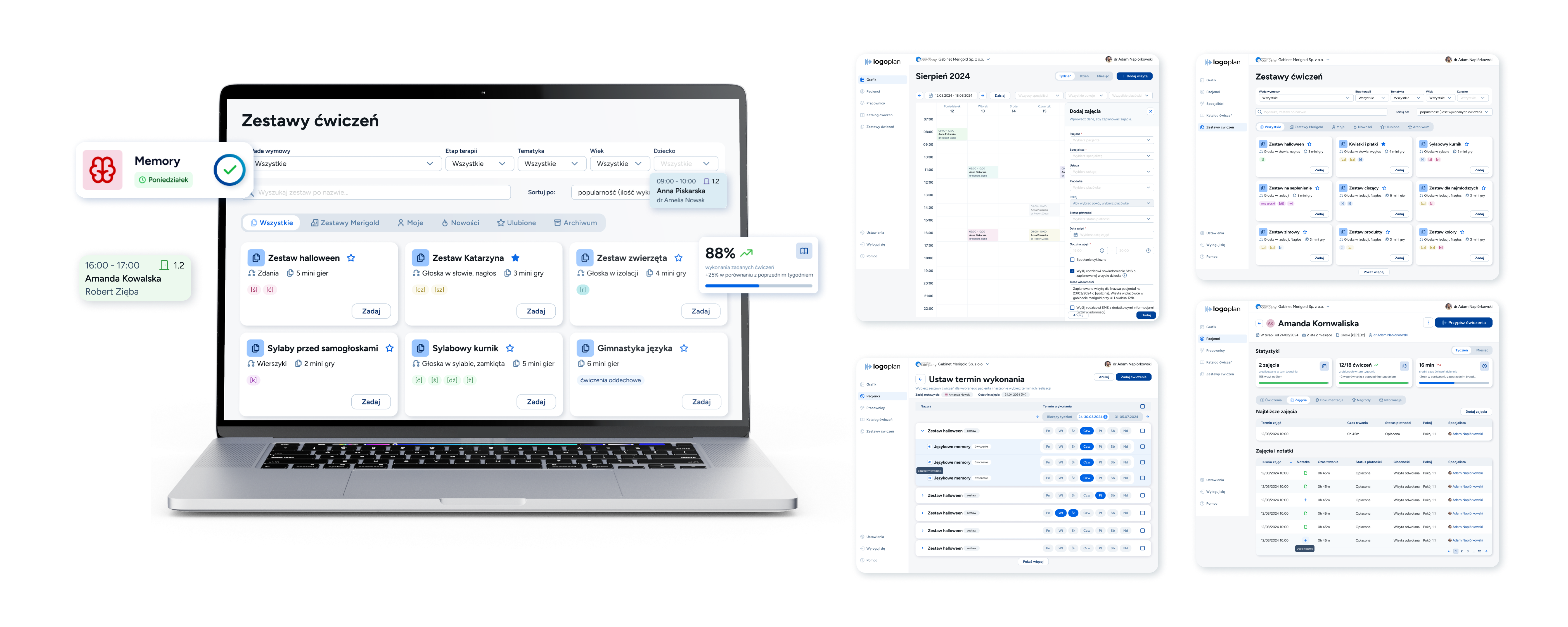
Web Application
Interviews revealed that users needed contextual information, such as patient details and event notes, easily accessible. Therapists often verified a patient’s age or speech impediment when writing notes, scheduling appointments, or assigning exercises. Another key insight was the need for role-based access, as both practice owners and therapists required different levels of information. Sharing patient details among therapists, especially for substitutes, was also a common need.
Most impactful changes:
Support for organizations - added roles and substitutions
Provided information context - moved notes and appointment details to modals
Improved exercises assignment - added assigning exercises for particular days

Design System
Created extensive design system with components visually cohesive with the brand ID of Logoplan. The design system included cards, inputs, modals, icons, buttons, navigation and many more.

Mobile Application

Web Application

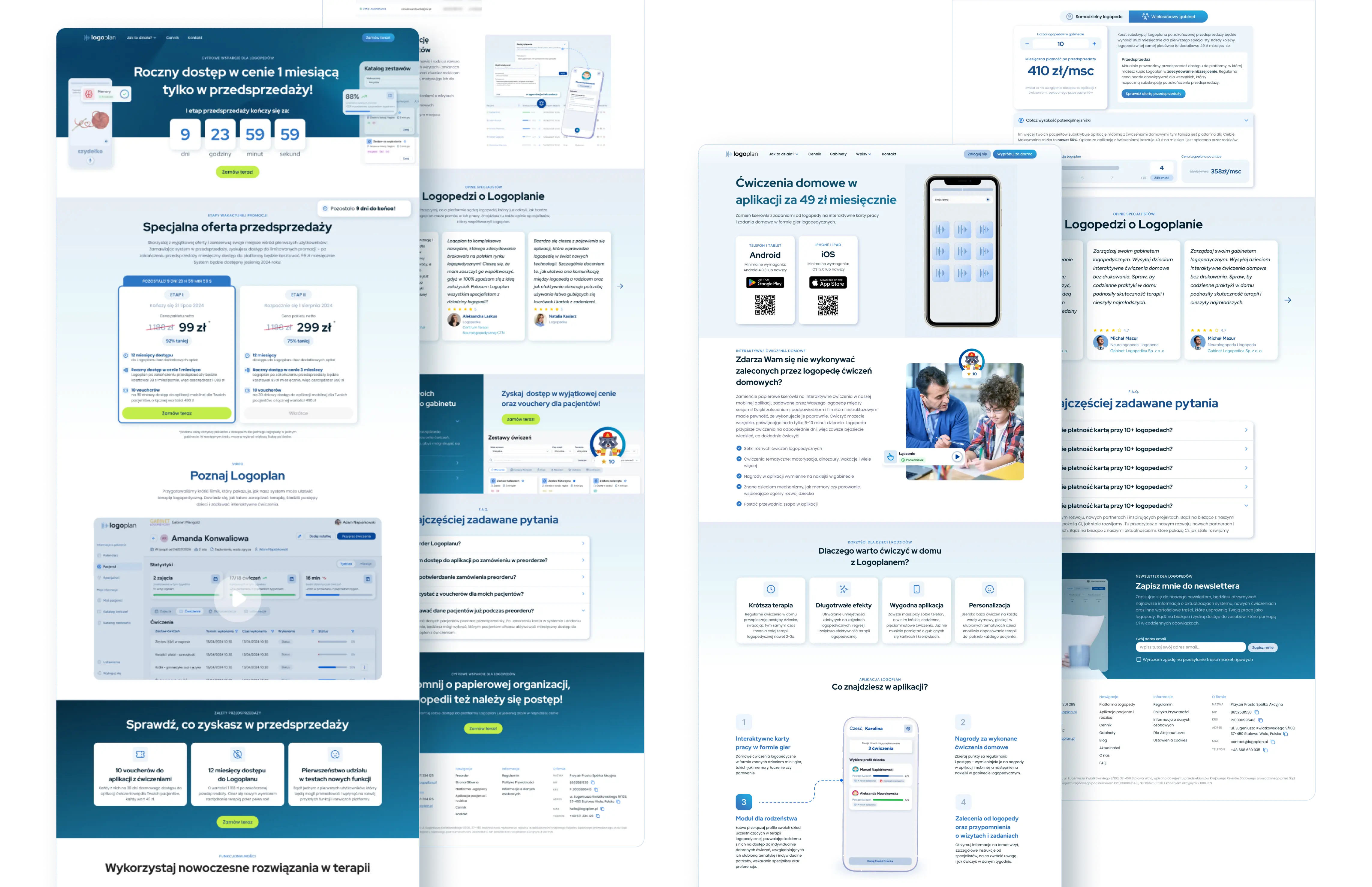
Landing Page

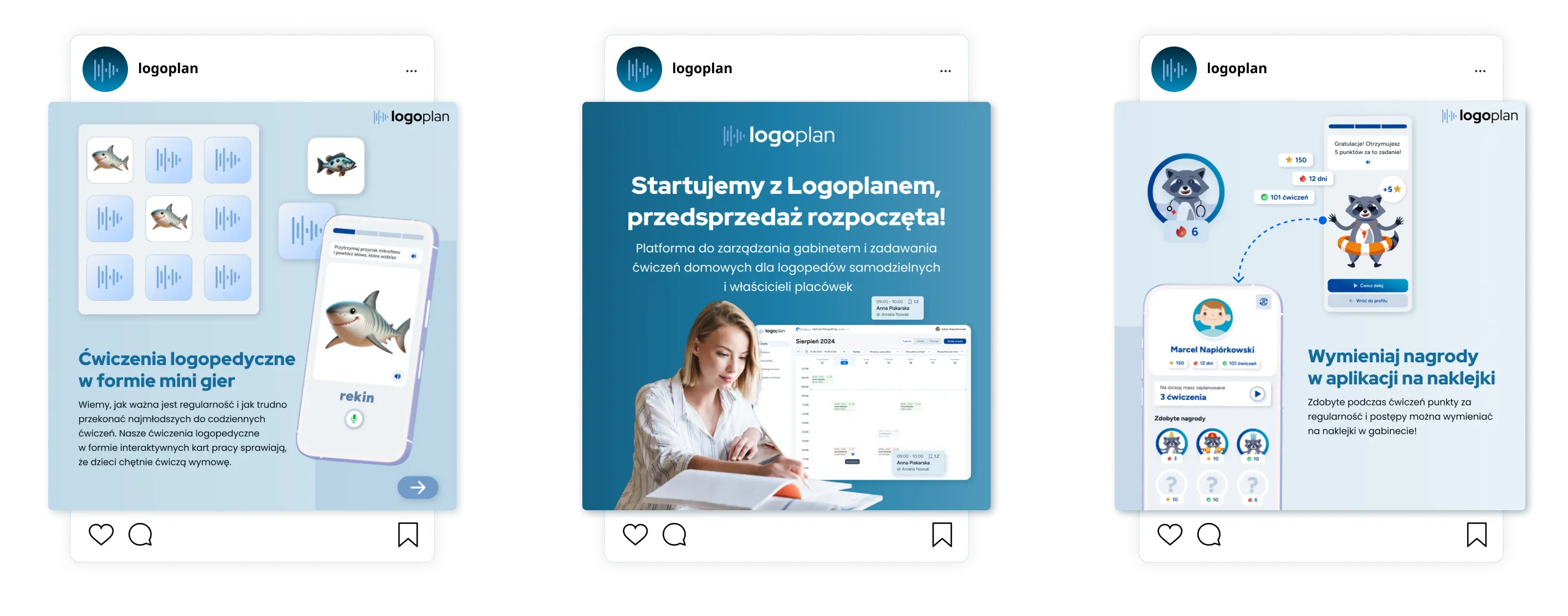
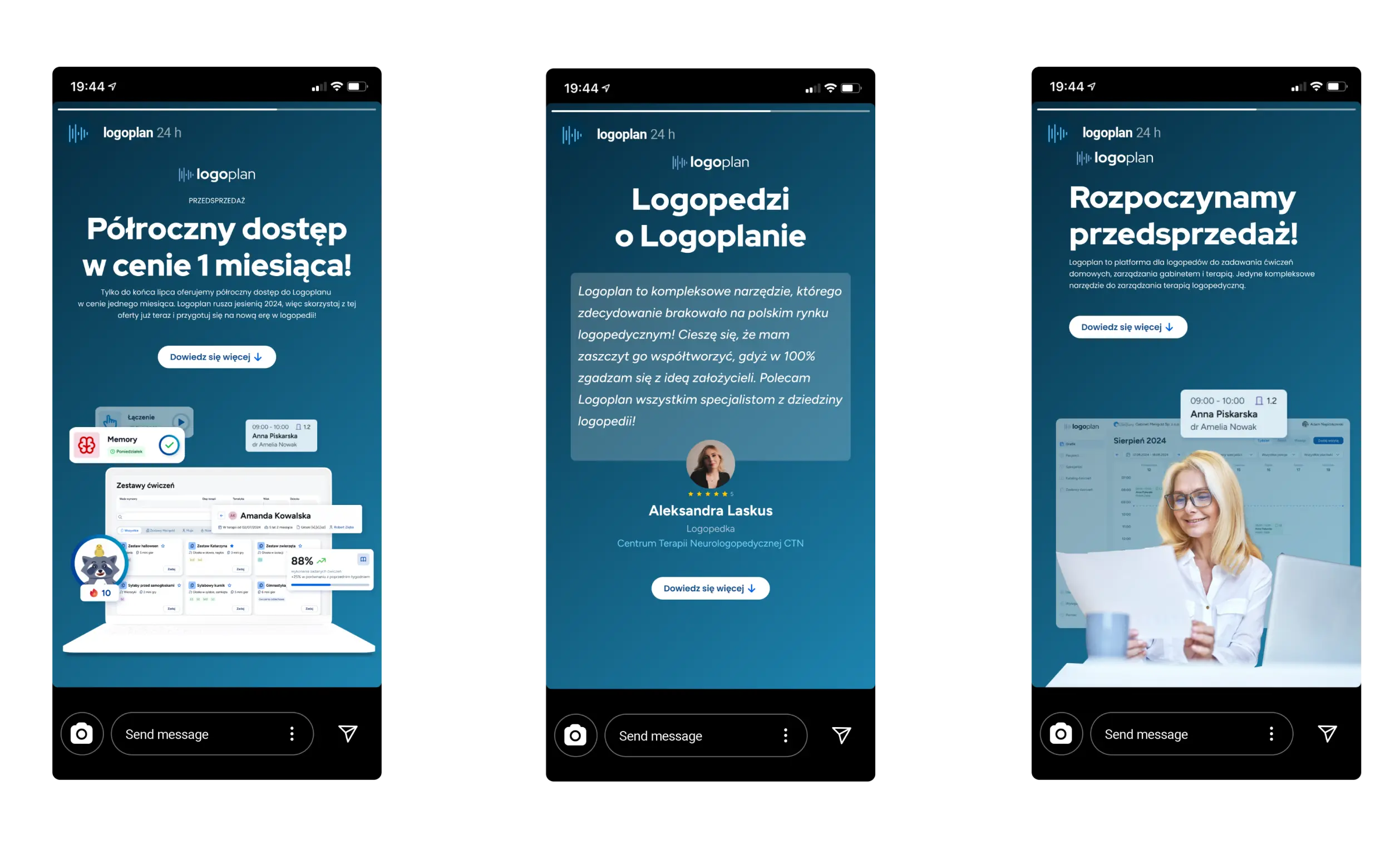
Social Media


Results & takeaways
The Logoplan project was a user-centered design challenge that emphasized gamification, accessibility, and efficient workflows. By leveraging research insights and iterative testing, we delivered a solution that significantly improved both user engagement and operational efficiency.
20min
per patient, reduced session prep time for therapists
-35%
decresed time spent on administrative tasks
90%
of therapists reported increased patient engagement
Quote from a speech therapist
“I'm very satisfied with Logoplan. I really appreciate the automatic SMS feature for clients and the ability to customize message templates. The automatic completion of details when adding sessions is also fantastic. Overall, Logoplan is incredibly helpful in my daily work.”