Desktop app
WebTech
Web app
Landing Page
Piktopharm - professional information for the pharmacy front desk
Support pharmacists in their daily job. Create a desktop application to help pharmacists get the information about medicine faster, aiming for the app to support Piktopharm’s physical products - Lekolepki - which are informational medication stickers.
Date
july - august 2024 (4 weeks)
Role
UI/UX Designer, Researcher
Deliverables
Design System, Wireframes, UI designs, Prototypes, Landing Page
Tools
Figma, Miro, Spline

Problem
Pharmacists need confidence in the information they provide to patients, as it helps build trust and stronger connections. However, a lack of sufficient knowledge about certain products can leave them feeling unmotivated to recommend or sell them.
Patients, in turn, need clear and comprehensive information about their medication to feel confident in using it effectively.
Solution
Developed a desktop application for pharmacists that integrates seamlessly with their existing setup without disrupting essential software. The app delivers quick access to information, motivates sales through a bonus points system, and includes a medication scanning feature.
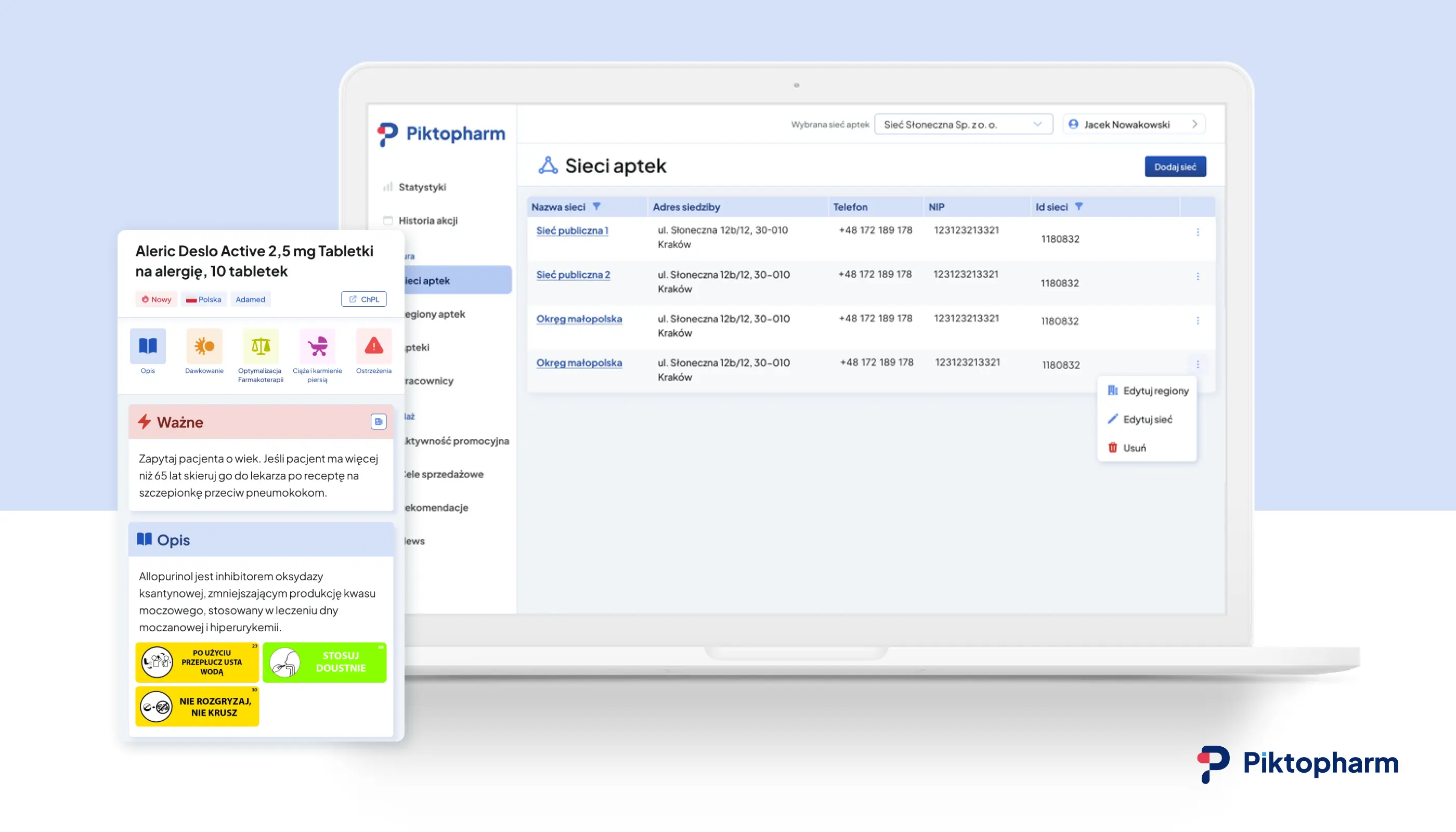
Additionally, we created a web application for pharmacy owners, enabling them to configure the desktop app by customizing sales campaigns and points-based offers.

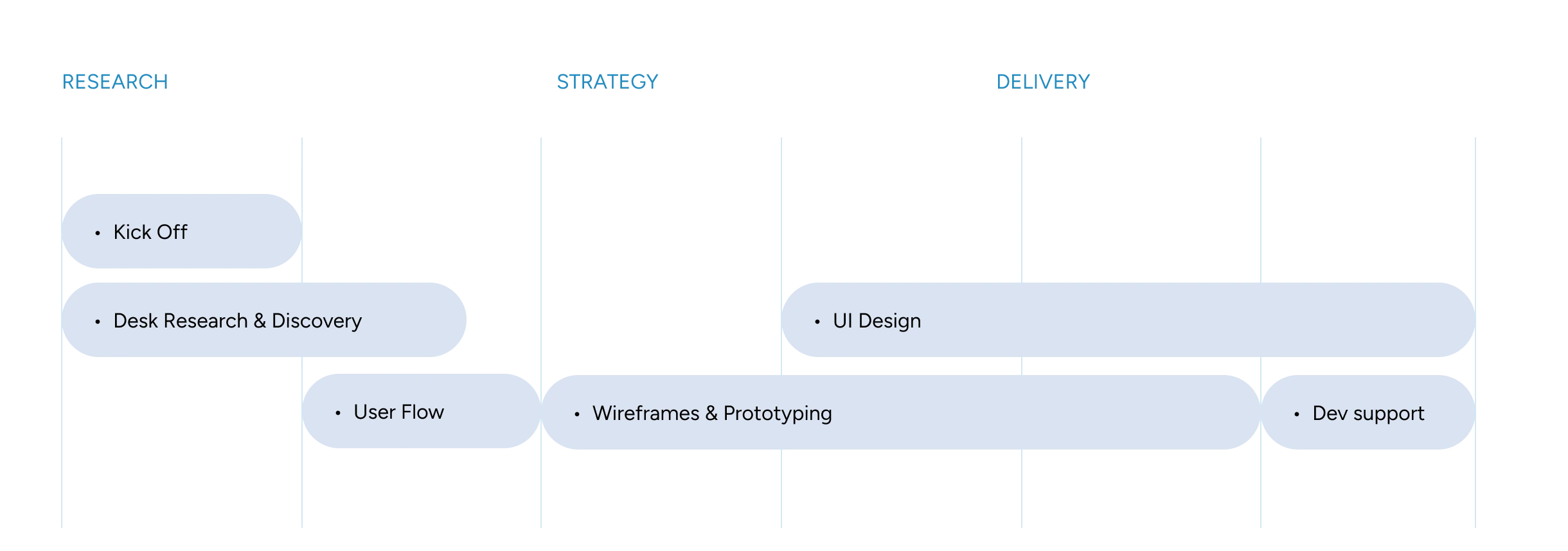
Design Process
The project was developed with feedback and guidance from pharmacists, but it was supervised by the project owner. We aimed to firmly define what the application would do and how it helped pharmacists in their daily jobs. Due to a short deadline, we followed a simplified Design Thinking process.

Empathize & Define
Desk Research

The researched showed that patients expect pharmacists to counsel them about the use of medications.They believe pharmacists have enough knowledge to provide them necessary information.Some patients did not trust the choice of medications as they believed they were driven by sales.
This proved the pharmacists need to provide clear and relevant information about medications with certainty.
Source: https://www.ncbi.nlm.nih.gov/pmc/articles/PMC10287512/

Ideate
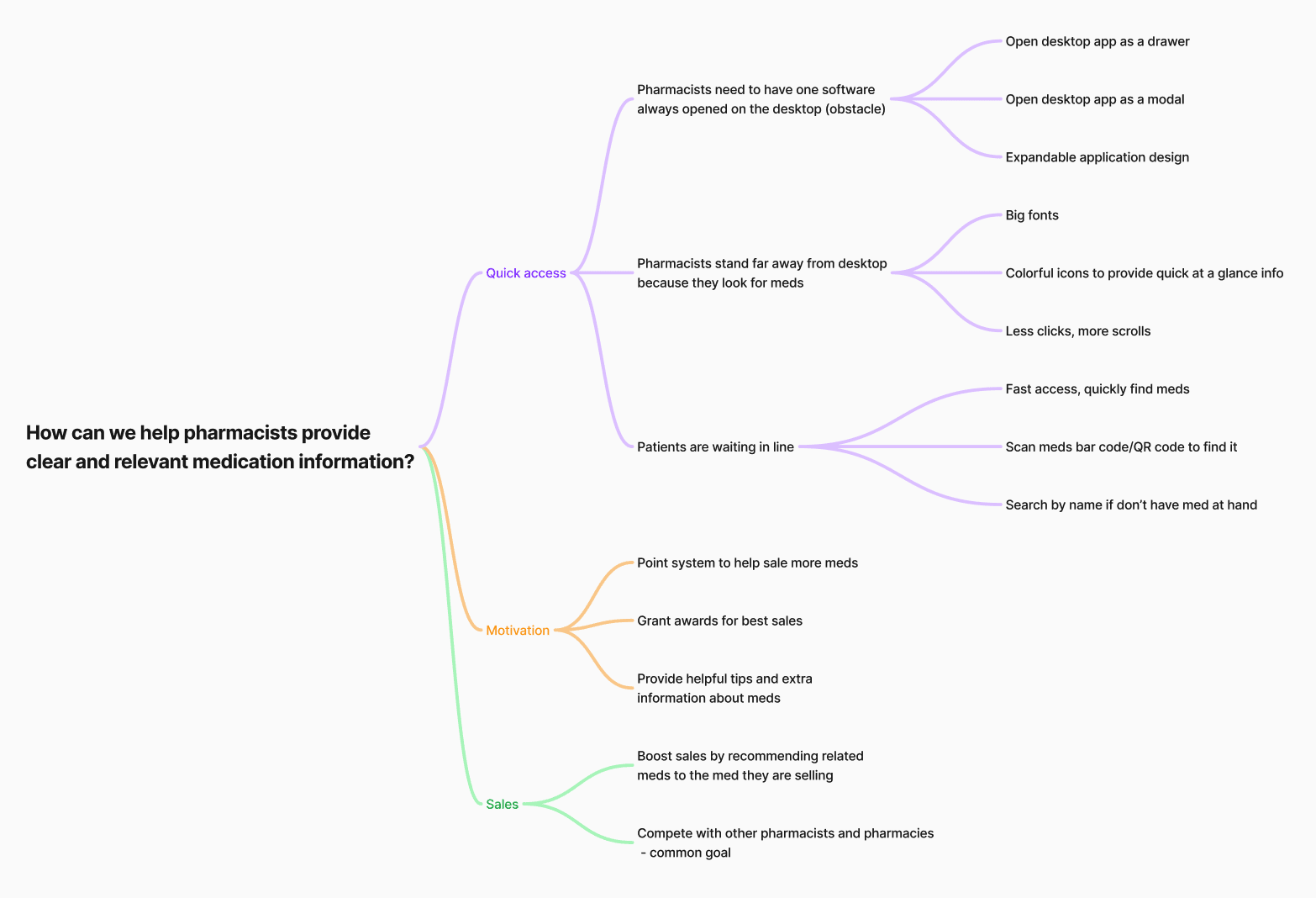
Mind map
To generate ideas for the app's design and functionality, we conducted a mind map exercise during a Zoom call with the client and developers. This collaborative approach helped identify ways the app could best support pharmacists.

To make sure the team was on the same page with the project owner and developers, we created multiple user flows to support web and desktop application. Per clients request we are not showing them publicly, as they include details about system processes.
Prototype
Wireframes
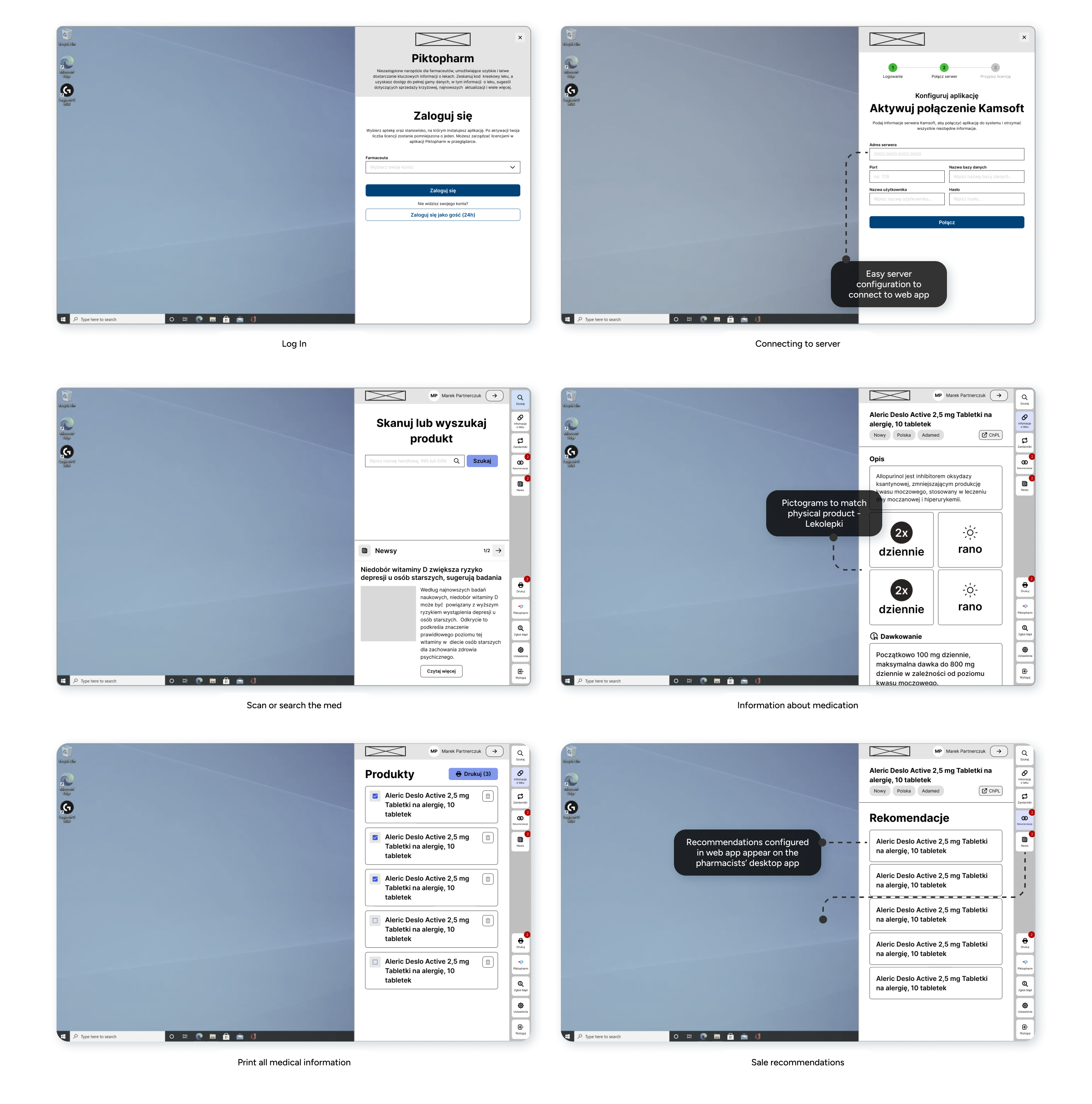
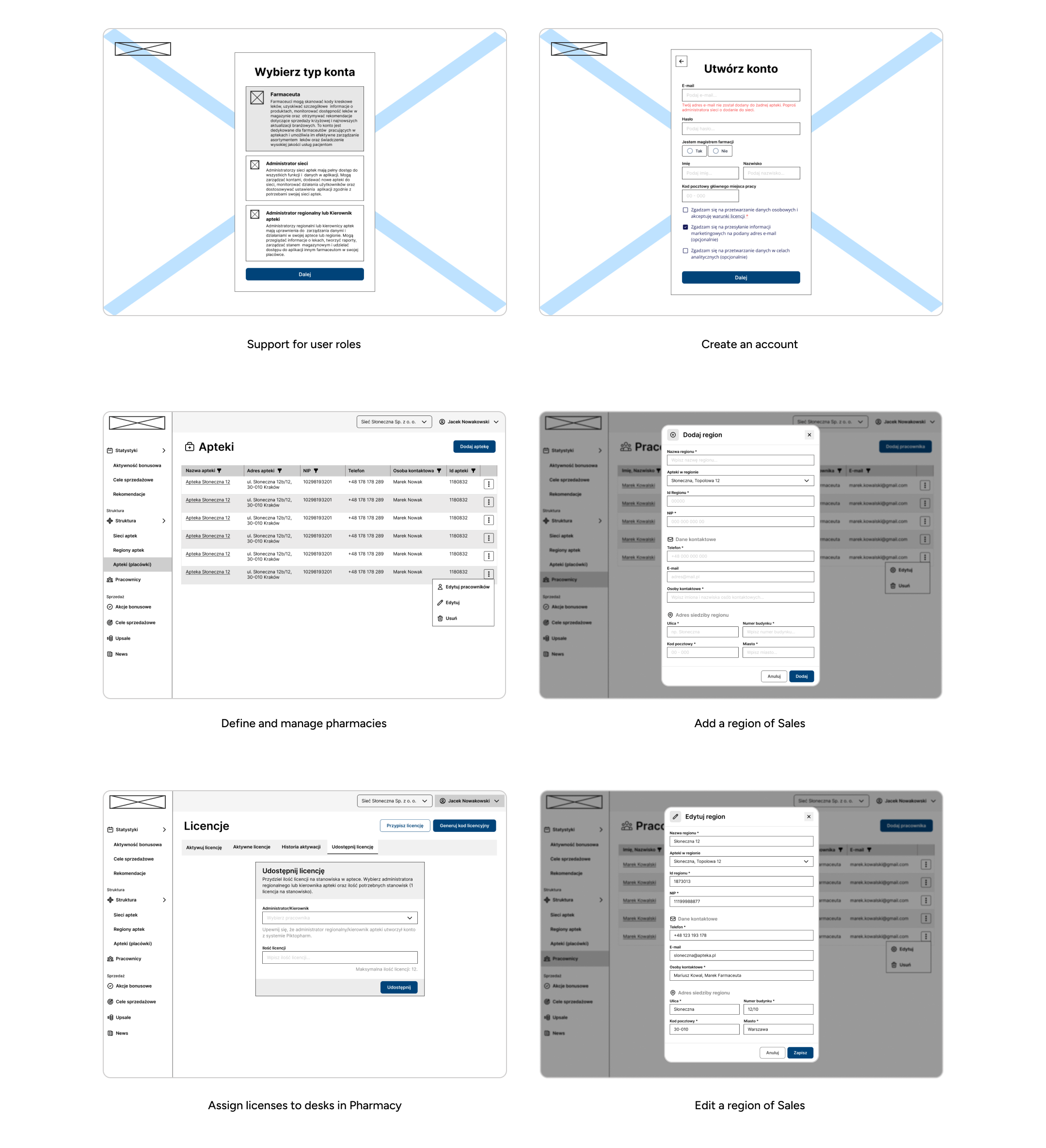
While creating the wireframes, we prioritized functionality, ensuring the needs of all pharmacy roles were addressed.
The web application presented a greater challenge, as it required designing dashboards, statistics, and multiple configuration settings tailored to various roles.
The desktop application, on the other hand, was designed to be simple and practical. With large fonts, it allowed pharmacists to quickly access medical information, even from 2 meters away. Since pharmacists often move around the shelves to retrieve medications, key details needed to be visible at a glance. The app was intentionally designed to occupy only about one-third of the screen, ensuring it didn’t interfere with the essential software running in full-screen mode.
Desktop application

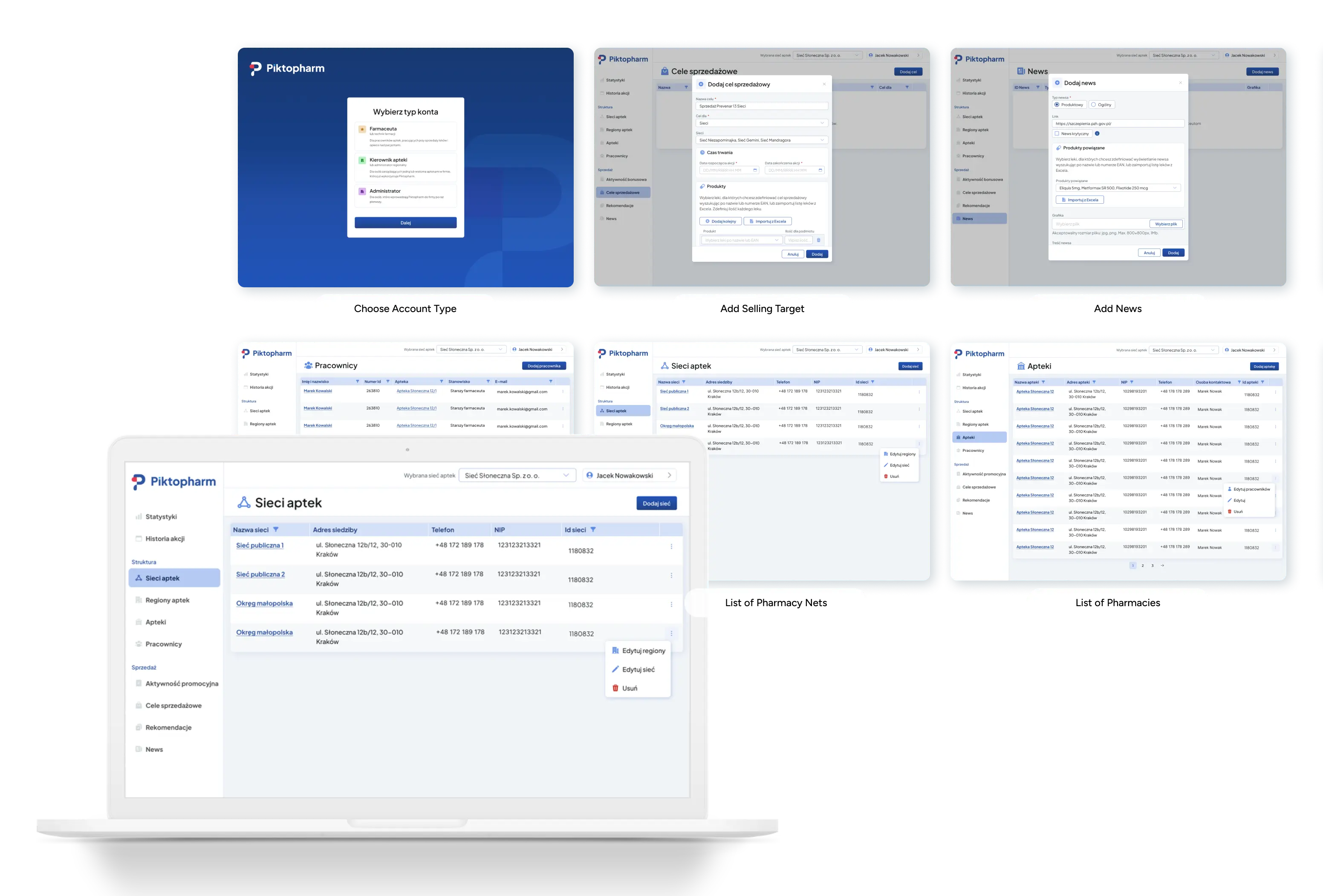
Web application

Prototype
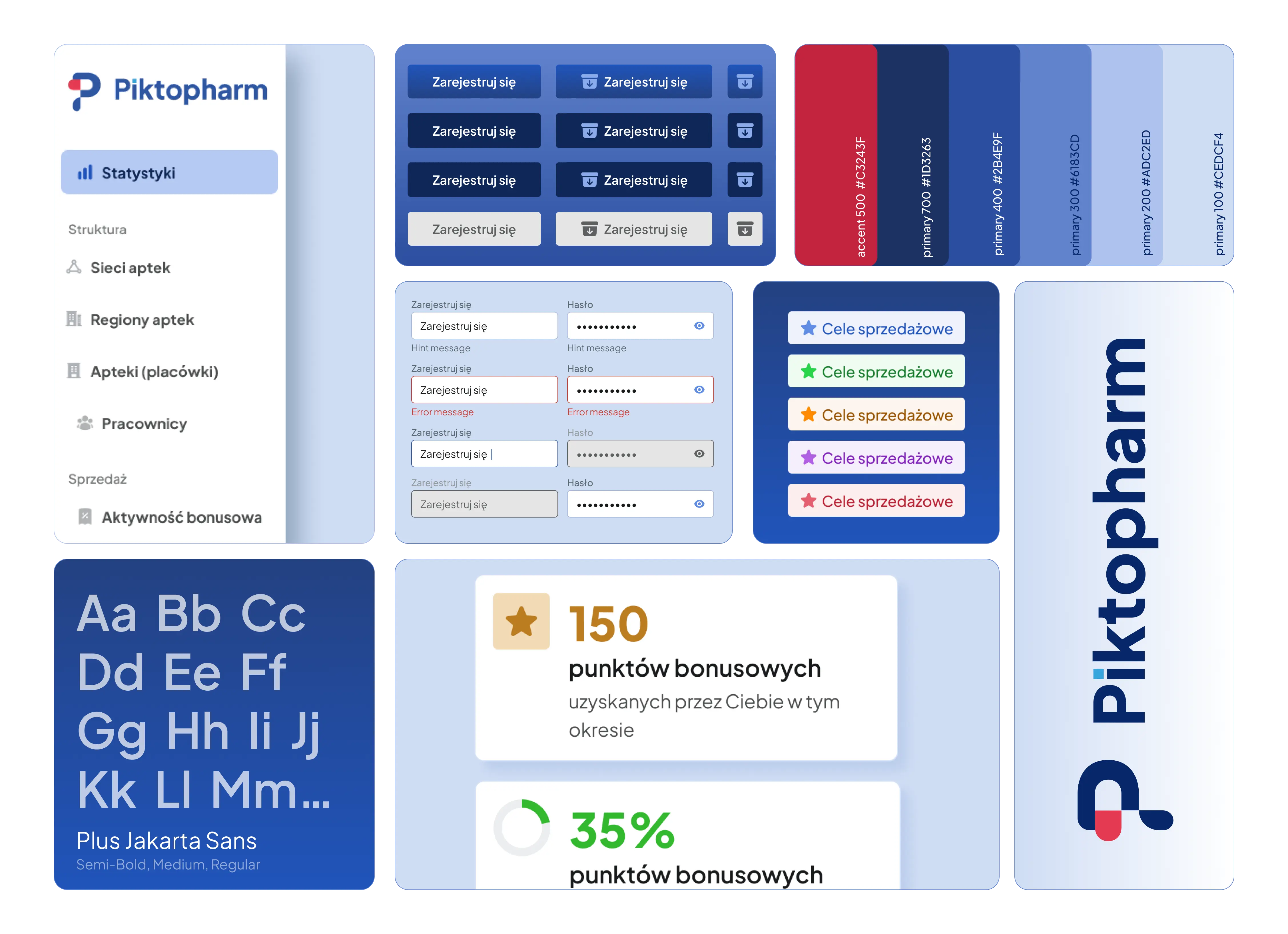
Design System
We created multiple components design system to match Piktopharm brand and automate and speed up the design process. We focused on legibility, readability, so that the pharmacists could navigate the product fast and easily.


Prototype
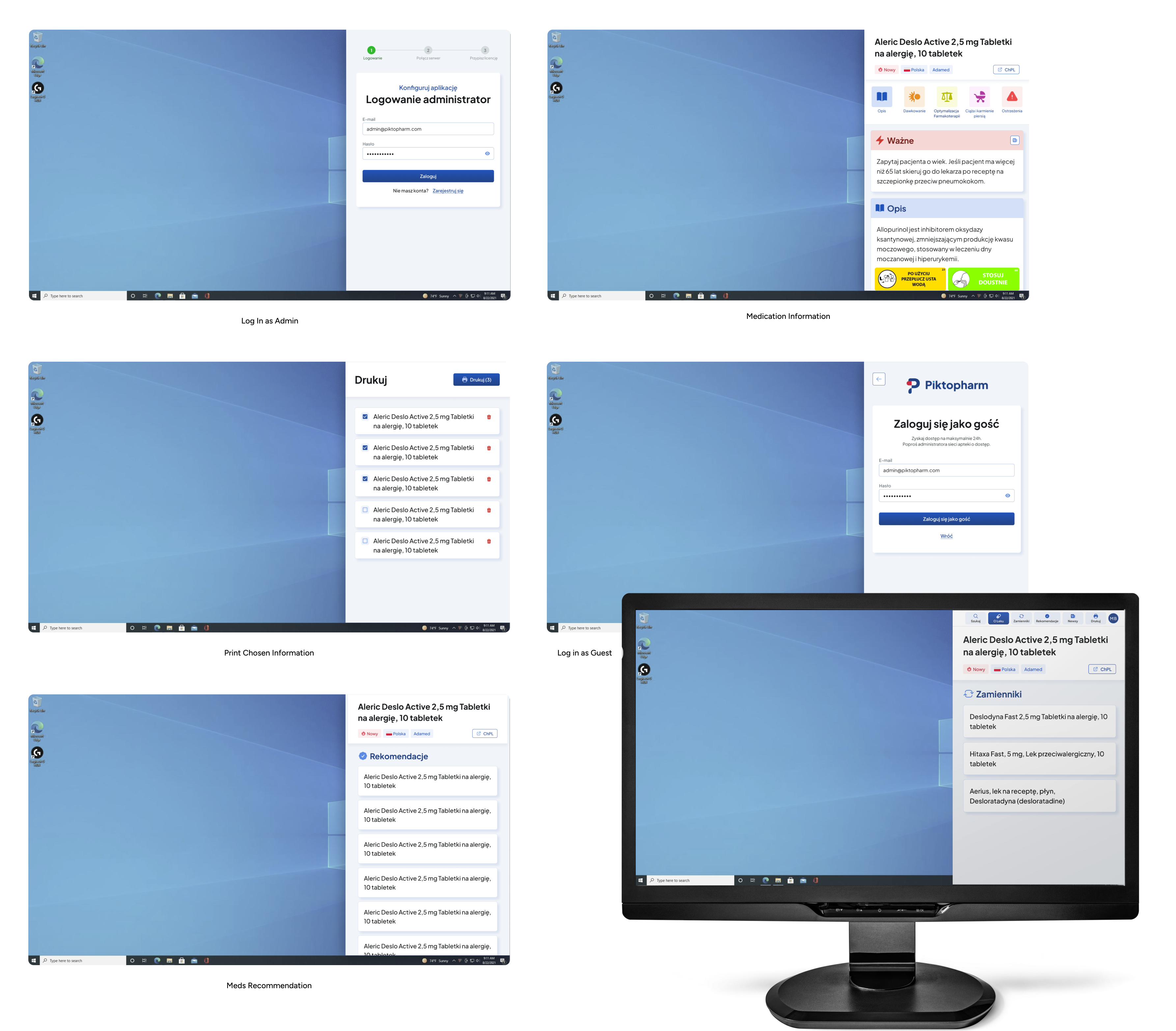
Final Designs
Desktop application

Web application

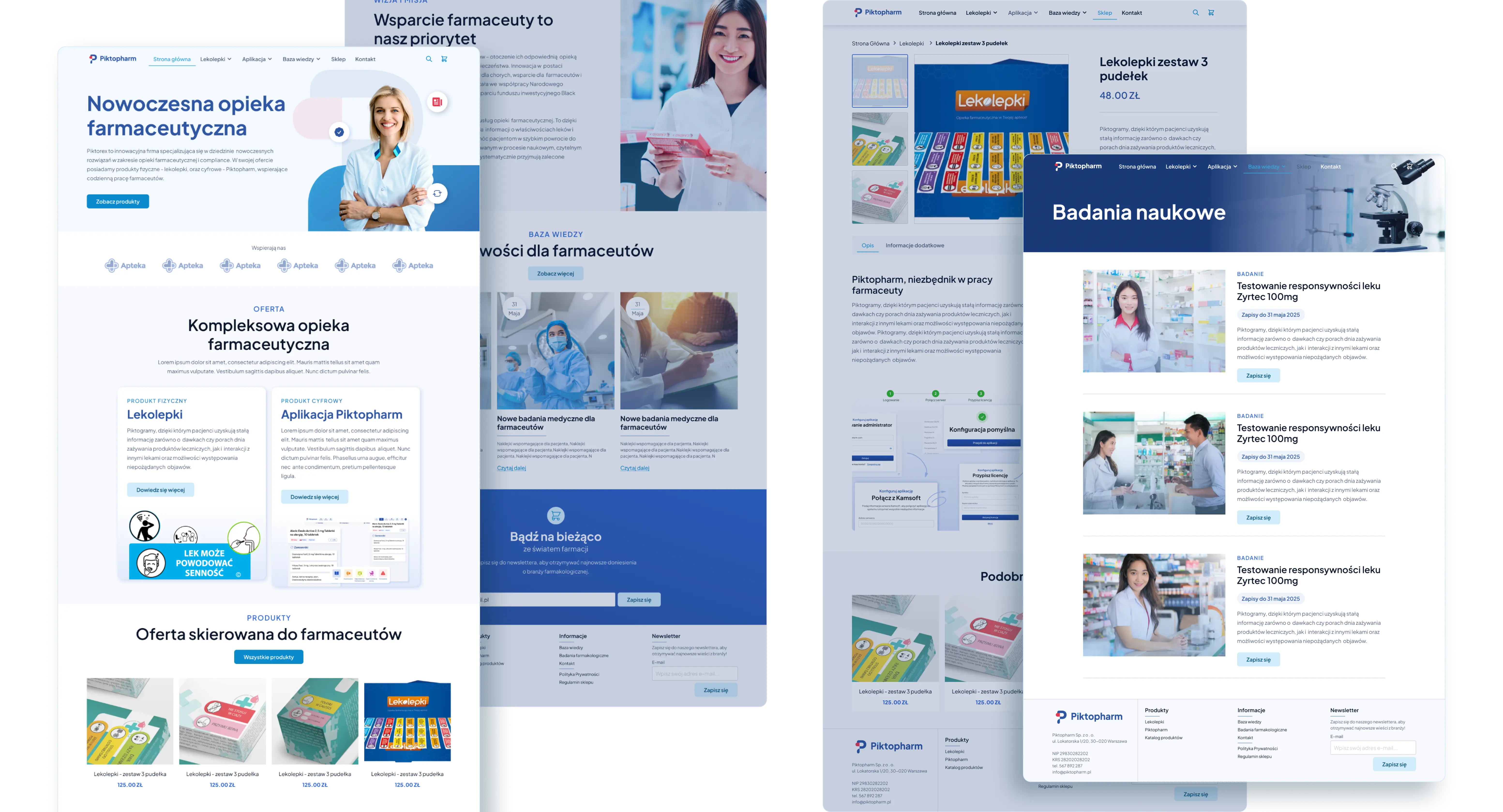
Landing Page + Store
To support the sales process for the desktop application, we developed a landing page for the Piktopharm brand and an online store. The store allows pharmacies to easily purchase the required number of licenses for the desktop application.

Results & Take-aways
This project was both demanding and socially significant, as it directly impacted pharmacists' work. Our goal was to empower pharmacists with confidence by providing a comprehensive desktop application that delivered relevant information about medication and supplements in an intuitive, easy-to-navigate interface.
During brief interviews conducted with pharmacists using our UI prototypes, they confirmed that our solution met their needs. They reported that the software helps them work faster and more efficiently at the front desk.
Pharmacies also benefited from the accompanying web application, which boosted their sales processes through bonus point systems and medication recommendations. While we haven’t yet measured the exact sales increase, pharmacy managers reported noticeable improvements within just a few weeks of implementation.